Contents
Homework for THIS CLASS
- Finish your 6 refined patterns and 6 refined textures on sketchbook paper. These should look neat and clean.
- Find and/or print out at least 5 examples of grid-based designs in web design, magazine layout, poster designs, book designs, etc.
- Read Pentagram’s story about MOMA’s Grid Layout system.
- If you didn’t contribute to the Visual Library yet this week, do so! Consider adding an image that demonstrates Repetition or Pattern.
Materials needed for THIS CLASS
- sketch book (9″x12″)
- tracing paper (9″x12″)
- bristol pad (9”x12” 2-ply smooth plate finish)
- Pigma Micron inking pens (size .02 and .05)
- Faber-Castell Pitt Big Brush Pen or Pigma Micron brush
- graphite drawing pencils (6B, 2B, HB, 2H, 4H)
- pencil sharpener (basic metal)
- eraser (magic rub, mars, gum or similar)
- 1 roll drafting or removable tape
- metal ruler
- your favorite song or piece of music & headphones
Announcements (5 min)
Exhibiting Curious Artifacts
Your final inked compositions have been scanned, color corrected and printed. We will be presenting your Curious Artifacts in the hallway display case. The originals are available for pickup. Amazing work!
Grades Are Posted
If you submit your work on the due date, you will always have the opportunity to improve your grade. Please review the comment associated with your grade and see me to discuss.
Check your grades:
- In a private comment on your COMD Project #1 post.
- In the OpenLab Gradebook for COMD1100.
Visual Library (15 min)
Everyone should be participating. Let’s designate a facilitator and take a look at your new Visual Library posts with an eye on Repetition and Pattern and Texture.
Discussion (20 min)
Introducing the Grid
A grid is a tool that helps a designer organize information to provide a sense of unity, consistency, rhythm, and hierarchy in their compositions.
- Design Principle: Guides, Gutters, and Grids
- Grid-Based Design
- 15 reasons why a grid-based approach will improve your designs
- Using Layout Grids Effectively
- Modular Grid Layouts in Web Design
- Types of Layout Grids
- MOMA’s Grid Layout
Lab: Composition Grid
Copy
Find at least 5 examples of grid-based designs from web design, magazine layout, poster designs, book designs, etc., and use tracing paper to copy the grid layout. Draw a box around each element in the layout.
Experiment with several different types of grids to see which ones you like best.

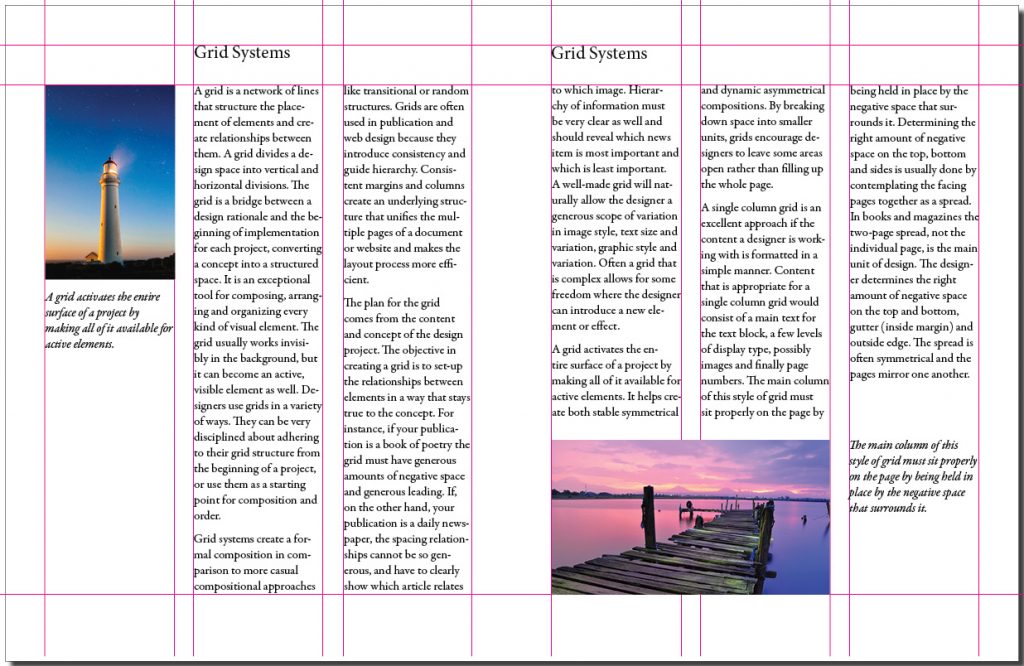
grid_multi-column by Ken Jeffrey 
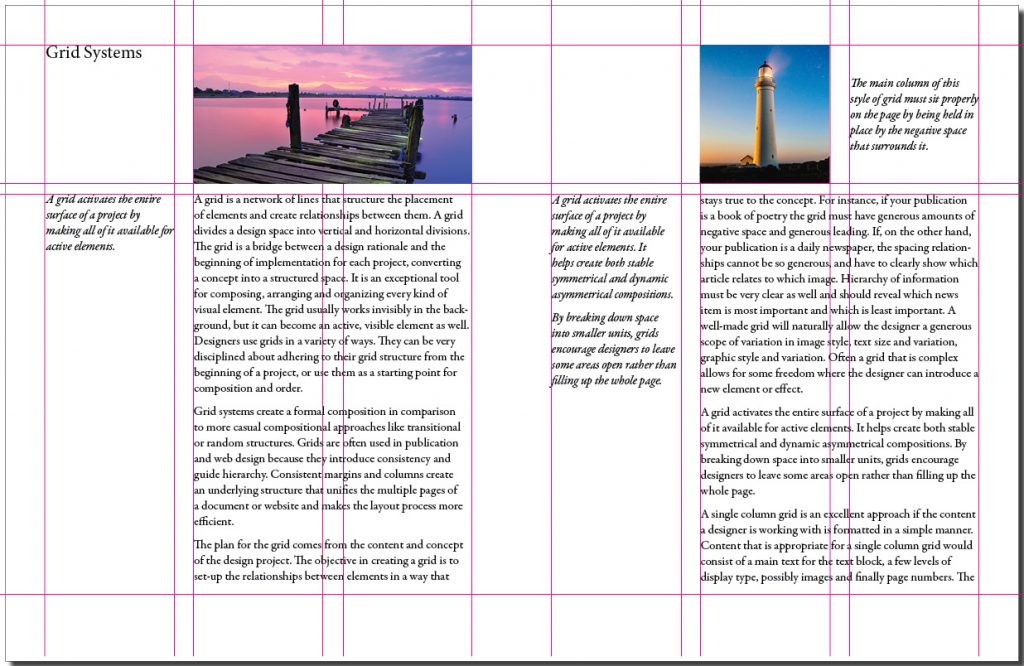
grid_hang-lines by Ken Jeffrey 
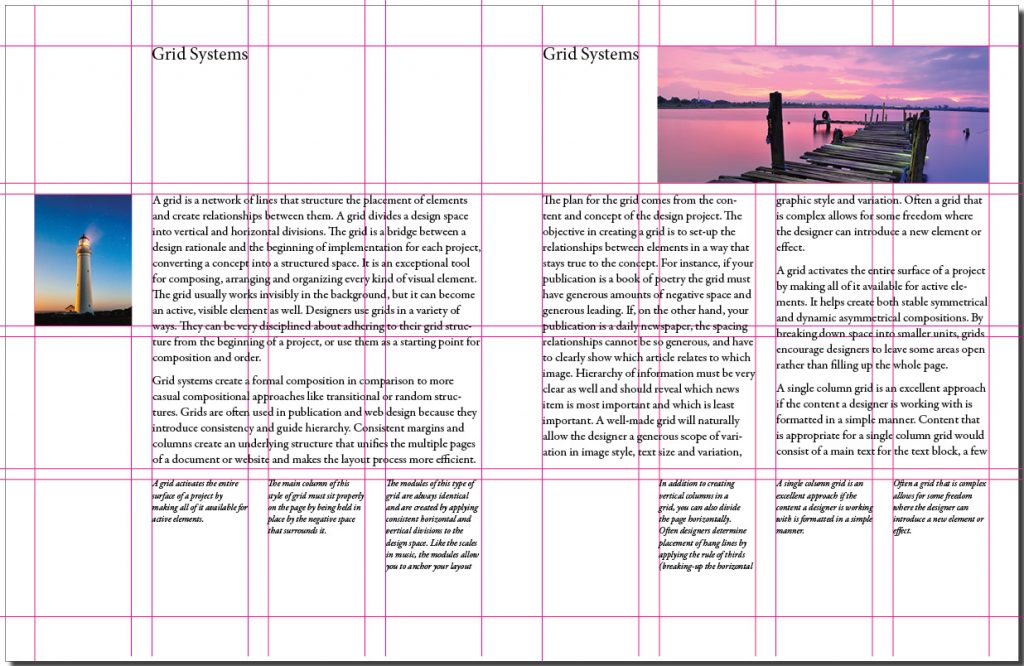
grid_modular by Ken Jeffrey 
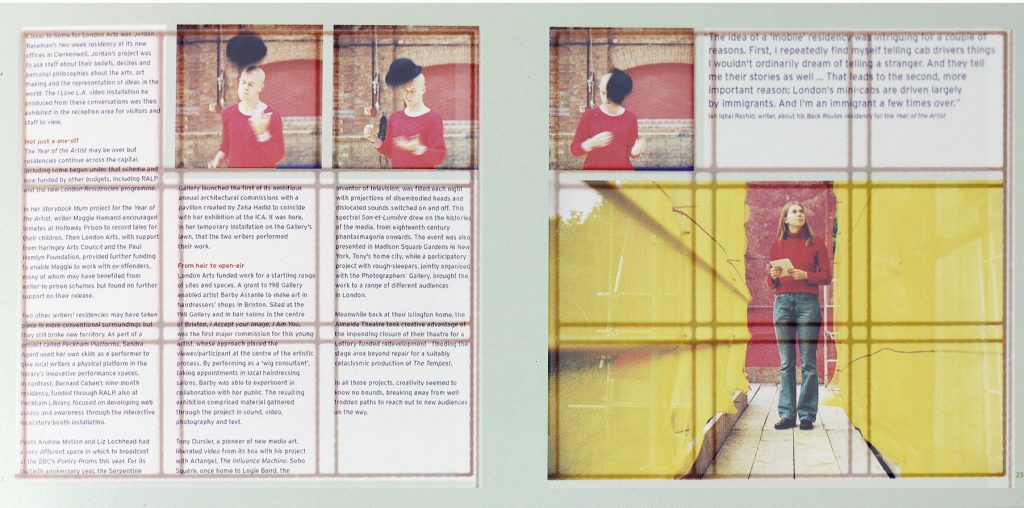
modular grid by facweb.cs.depaul.edu/sgrais/
Iterate – Pattern Mashup Mockups
Create multiple mockups of your Pattern Mashup composition to get a sense of how your patterns will work within a grid layout.
From your collection of 12 refined patterns and textures, choose 2-5 that best represent the sounds in your favorite piece of music.
Using the modular grid template provided and several sheets of tracing paper, sketch out how each pattern or texture will fit within the grid.
Organize your patterns and textures to communicate the mood, feeling-experience, and rhythm of your favorite piece of music.
Use each pattern at least twice, varying size and orientation, to create a sense of rhythm and to help unify the composition.

Critiques with Professor
Present your 6 refined pattern squares and 6 refined texture squares. Are your pattern squares too complex? Can you imagine laying them in a grid? How?
Homework for NEXT CLASS
- Finish your Pattern Mashup mockups using the modular grid provided in class. See above.
- Contribute to the Visual Library. Consider adding an image that demonstrates a grid-based layout.
Materials needed for NEXT CLASS
- sketch book (9″x12″)
- tracing paper (9″x12″)
- bristol pad (9”x12” 2-ply smooth plate finish)
- Pigma Micron inking pens (size .02 and .05)
- Faber-Castell Pitt Big Brush Pen or Pigma Micron brush
- graphite drawing pencils (6B, 2B, HB, 2H, 4H)
- pencil sharpener (basic metal)
- eraser (magic rub, mars, gum or similar)
- 1 roll drafting or removable tape
- metal ruler
- your favorite song or piece of music & headphones
