TECHNICAL SUPPORT | Basic HTML (HyperText Markup Language)
HTML (HYPERTEXT MARKUP LANGUAGE) is the primary language of the Web. The goal of HTML is to present a document's logical structure, not its presentation or final appearance.
The most current version of HTML is actually (X)HTML. XHTML is aimed to replace HTML (HTML 4.01 is the last HTML version).The Theory of HTML
Hypertext or hyperlinking was introduced in order for researchers to share related documents via links that connected a word or phrase in one document to another document. That document can then link to others and back again... on and on and on.
The goal of making the web work is to make all information portable, viewable and navigable among different systems, present and future ones, from high-end super computers to small cell phones, PDAs and screen readers.
The Basic Rules of HTML
HTML uses tags to mark up the text of a web page. These tags often surround textual content and change its meaning; others give information about the page and its structure and contents.
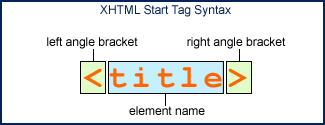
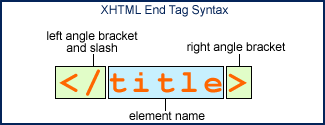
There are two types of tags start tags and end tags.


For example, <p> is the start tag that describes a paragraph and </p> is the end tag that indicates the end of the paragraph.
<p>This is a paragraph. Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, </p>
<p>Here is another paragraph. Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah,Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah, Blah,</p>
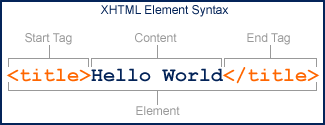
Notice how the tags surround the text.

The opening tag, content and closing tag is called an element.
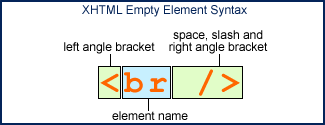
However, some elements won't have any content. For example a line break doesn't and it can be created using <br />. Notice how the the opening and closing tag are combined. This is called a self-closing tag or an empty element.

For now remember that HTML is about STRUCTURE and MEANING. We will learn how to STYLE our page with style sheets later.
Follow this Beginner Tutorial:
http://www.htmldog.com/guides/htmlbeginner/
Here's a PDF: tutorial.pdf

