TECHNICAL SUPPORT | XHTML (EXtensible HyperText Markup Language)
What is XHTML?
* XHTML stands for EXtensible HyperText Markup Language
* XHTML is aimed to replace HTML (HTML 4.01 is the last HTML version)
* XHTML is very close in syntax to HTML 4.01
* XHTML is a stricter and cleaner version of HTML
* XHTML is HTML defined as an XML application (a set of rules that other
languages should follow)
The Most Important Differences between HTML
and XHTML:
* XHTML elements must be properly nested
* XHTML documents must have logical structure (document
tree)
* Tag names must be in lowercase
* All XHTML elements must be closed
* The <!DOCTYPE> is mandatory
------------------------------------------------------------------------
Elements
Must Be Properly Nested
In HTML some elements can be improperly nested within each other like this:
<p><em>This is some text</p></em>
In XHTML all elements must be properly nested within each other like this:
<p><em>This is some text</em></p>
------------------------------------------------------------------------
Documents
Must Have Logical Structure
All XHTML elements must be nested within the <html> root element.
It is the element from which grows the document tree. All other elements
can have sub (children) elements. Sub elements must be in pairs and correctly
nested within their parent element. Within the html element there are two
necessary "child" elements: the head element and the body element.
Logical Markup Example (Using semantic markup to describe content.)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html40/strict.dtd">
<html>
<head>
<title>Working with Structure</title>
</head>
<body>
<h1>Welcome</h1>
<p>Welcome to the site where structure matters!</p>
<h2>Getting Into Structure</h2>
<p>In order to begin working with structure, you need to be aware of:</p>
<ul>
<li>DOCTYPE declarations</li>
<li>Properly structured head and body components</li>
<li>Logical structures for content markup</li>
</ul>
</body>
</html>
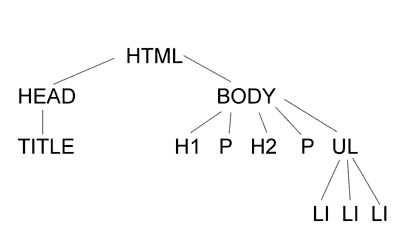
When you have a more semantic document, you can easily visualize it via
the document tree, which is a map that reflects where elements go within
the structural hierarchy of the document. This tree becomes critically important
when using CSS because of the concept of inheritance.

* Document root: html
* head & body are children to the root
* title is child to the parent head
* h1 , h2, p, ul all children of body
* Each li is a child to ul
------------------------------------------------------------------------
Tag Names
Must Be in Lower Case
This is because XHTML documents are XML applications. XML is case-sensitive.
Tags like <p> and <P> are interpreted as different tags.
This is wrong:
<BODY>
<P>This is a paragraph</P>
</BODY>
This is correct:
<body>
<p>This is a paragraph</p>
</body>
------------------------------------------------------------------------
All XHTML
Elements Must Be Closed
Non-empty elements must have an end tag.
This is wrong:
<p>This is a paragraph
This is correct:
<p>This is a paragraph</p>
Empty Elements Must also Be Closed
Empty elements must either have an end tag or the start tag must end with
/>.
This is wrong:
This is a break<br>
This is correct:
This is a break<br />
IMPORTANT Compatibility Note:
To make your XHTML compatible with today's browsers, you should add an extra
space before the "/" symbol like this: <br />.
------------------------------------------------------------------------
The <!DOCTYPE>
is Mandatory
An XHTML document consists of three main parts:
* the DOCTYPE
* the Head
* the Body
The XHTML standard defines three Document Type Definitions.
You must select a DOCTYPE and follow the guidelines of that DOCTYPE. The browser will attempt to render your page in standards-compiant mode, following the XHTML and CSS recommendations. If you don't follow the DOCTYPE guidelines or don't define a DOCTYPE at all or incorrectly the browser will enter "quirks mode" and render your pages as they might appear in an older browser.
The most common DOCTYPE is the XHTML Transitional.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Another DOCTYPE we will use is XHTML 1.0 Strict:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
------------------------------------------------------------------------
Follow this Tutorial:
Test your XHTML with the W3C Validator

