COURSE CALENDAR | WEEK 05 CLASS OUTLINE | Homework
- Review student Portfolio sites
- If your web site is not set up with proper XHTML structure and/or is not functioning properly, fix it now.
- It should look like this, with REAL content on the index and resume pages.
- Your site window should look like this:
- Review mockups and color schemes in Photoshop/Illustrator
- Have your main hexadecimal colors and specific font available.
- Introducing CSS Cascading Style Sheets for presentation.
- CSS Introduction - Why should we use CSS?
- CSS Overview
- Selectutorial: The structure of CSS rules, the document tree, types of selectors and their uses.
- The concepts of the Document Tree, Specificity and Inheritance are important in CSS. For example, if you set the font and color in a parent element, body for example, it will be inherited by all the children of that element.
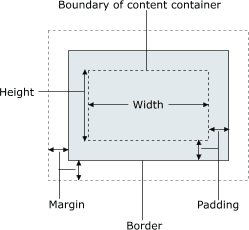
- W3C box
model diagram, Brain Jar box
model diagram

- CSS issues and bugs: Margin Collapse and the IE Box Model Problem
- Creating a CSS document in Dreamweaver MX
- Go to Dreamweaver > Preferences > CSS Styles > deselect all check boxes and According to settings above. [Screenshot]
- Create a new style sheet file by going to File > New > choose Basic Page and CSS. Save this file to your root directory, naming it main.css. Close the file.
- Open your resume.html page
- Open the CSS Styles panel by going to Window > CSS Styles.
- Click on the attach style sheet button at the bottom of the CSS Styles panel. Browse for main.css, the style sheet you just created in your root directory. Choose the link method.
- Click on the Edit Styles button at the top of the CSS Styles panel and then click New CSS Style button at the bottom of the panel.
- Select TYPE: Redefine HTML Tag and create the following styles using the TAG pull down menu. Type Selectors: body, h1, h2, h3, h4, p, ul, li
- Use CSS Selector for LINKS: a:link, a:visited, a:hover, a:active
- Use the Type Category to style the font, color and size.
- Choosing a font set and the importance of legibility. Here is a survey showing which fonts are most often installed on a users machine.
- Font size can be expressed in terms of exact (pixels) or relative units (ems or %). Setting up relative units is best for accessibility, so text size can be adjusted by the user in most browsers.
- We will set our text sizes in ems and adjust the over size via %
in the body.
- CSS text sizing overview
- Generic text styles template
- CSS template file
- More on Typography with CSS
- Use the Box Category for setting margins and padding
- Box Properties
- Control text element margins (h2, h3, p, ul) by setting top margins to 0 and set spacing via bottom margins
- List margins and padding are displayed differently by different browsers. A good starting point is to set ul margins and padding to 0 and li margins to 0. Adjust the indent by increasing the ul margin-left.
- Use the Background category to set up background color
- In order to begin to understand the box model we will temporarily give each element a background color and experiment with padding, margin and border.
- About the Background property
- Throw out everything we've done today and START OVER. The only way to learn CSS is to practice.
Create one external style sheet and attach it to all the pages in your site. Refer the class links above for extra help. This very basic stylesheet should follow your defined color scheme, based on your mockup.
Include the following in your style sheet:- Redefine these HTML tags: body, h1, h2, h3, h4, p, ul, li
- Use CSS Selector for: a:link, a:visited, a:hover, a:active