TECHNICAL SUPPORT | Cascading Style Sheets In Dreamweaver
About Style Sheets:
Cascading Style Sheets (CSS) are a standard developed to allow designers control over presentational elements of a Web page and effectivly separate content from presentation. Look at CSS in action.
- A style is a group of attributes that are called by a single name.
- A style sheet is a group of styles.
- The cascade part of CSS means that more than one stylesheet can be attached to a document, and all of them can influence the presentation. It also means that different applications of CSS can be applied to a page in order of precedence: inline, embedded and external.
There are three places where you can put your CSS [EXAMPLE]
- Embedded in the <head> section of your page within <style></style> tags
- In an external document that is linked to the page
- Inline as part of an HTML tag.
When you update an external CSS stylesheet, all instances of that style are automatically updated.
Style sheets work in 4.x or later browsers (but still not consistently) such as Navigator 4.5 or 6 and IE 4 or 5. Most earlier browsers ignore them.
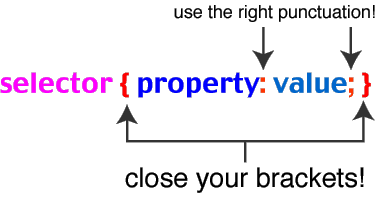
Basic CSS Syntax:

The selector is where you put the HTML tag name, or ID or class of the element you want to define rules for. You can put multiple property: value declarations in the brackets - remember to end each one with a semicolon.
Example:
p {
font-family: verdana, arial, helvetica, sans-serif;
font-size: 12px;
}
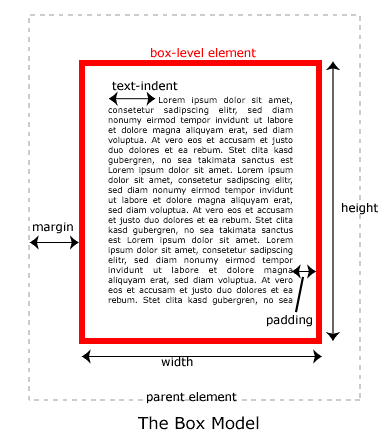
The Box Model:

The three types of HTML elements to apply styles to:
An important concept to understand is that there are basically three types of HTML tags: ones that indicate a block-level element, ones that indicate an inline element, and replaced tags.
- Think of block-level elements as boxes that have a
line break before and after. The <p> tag is a good example of a
box-level element: there is always a line break and space before and after
each paragraph. Block-level elements are the ones you will spend most
of your time applying style rules to, or manipulating with scripting.
- Inline elements on the other hand, don't have line
breaks before and after. Inline elements are used, well, inline: a good
example would be the <em> tag that emphasises a section of text.
- The third kind of HTML tag is called a replaced tag. What it means is simply that these elements have a set width and height. The most-used replaced tag is the <img> tag, which you must specify a height and width for.
Using CSS in Dreamweaver MX:
To open the CSS Styles panel go to Window > CSS Styles.
The CSS Styles panel is used to create new styles, edit existing styles, applying styles, attaching style sheets and viewing the attributes for each style.
You can apply a style to the document you are working on or create an External Style Sheet that can be used on more than one page (this is most common). You cannot create inline styles in Dreamweaver... except by hand.
Kinds of CSS SELECTORS in Dreamweaver MX (more info):
Make a Custom Style (Class) -- this kind of style allows you to name and define a style which you then apply as an attribute to blocks of text. You can also apply this style to table cells, images, the page body, etc.
Redefining an HTML tag (Type) -- this kind of style involves redefining an existing HTML tag so that it includes new properties as well as it's own. The tag being defined is called a selector, the properties are called the style definition. For example: h2 can be redefined so that is is always blue and uses the Verdana font.
Use CSS Selector (ID, Pseudo-classes, and others)-- This style is used for ID selectors, for more than one selector at a time and for psuedo-class selectors among others. Most commonly used are the <a> or anchor tag from the drop down menu. These are a:link, a:hove, a: visited, a:active. This selector allows you to specify the attributes for your links and also create a rollover effect.
Creating and linking an External Style Sheet:
To create a new style sheet while creating its first style, click on the New Style button in the CSS Styles panel. Choose [New Style Sheet File] next to the Define in radio button. Dreamweaver will prompt you to save your style sheet. Be sure to save it in your root directory.
The next time you create a new style the Define in drop-down menu will list your new style sheet.
To attach an Existing Style Sheet to a page simply click on the Attach Style Sheet button in the CSS Styles panel and browse for your saved Style Sheet.
Editing or adding styles to an External Style Sheet:
In the CSS Styles palette choose the Edit Style Sheet button. Select the CSS file and click edit. To edit a style select the style and click EDIT. To add a style click NEW. To duplicate a style click DUPLICATE, then rename and make adjustments to that copy.
Style Definitions in Dreamweaver:
There are eight different categories in the Style Definition dialog box used to group the style properties.
- Type, Background, Block, Box, Border, List, Positioning, Extensions
Here are some helpful links:
- A good introductory TUTORIAL: CSS Introduction
- HTML Tag List (by type)
- CSS: Font
- CSS: Text
- CSS: Color
- CSS: Border, Margin, Padding
- CSS: Positioning, Dimensions, Visibility
- CSS Sizing Issues

