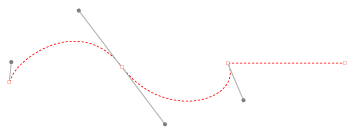
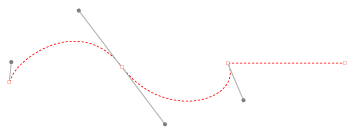
Vector images are created using a collection of individual objects composed of precise points connected by lines or curves. Each individual object contained in a vector image is defined by a mathematical equation.
Using a vector-based application, like Illustrator, you can create precise lines and shapes with any stroke weight, fill them with color, pattern or make them transparent. Unlike bitmap images, vector images are not resolution dependent. This means each vector object is scalable and can be resized without any loss of image quality.

Vector points, lines and curves
Vector vs Bitmap
There are two main types of picture making applications:
- bitmap or “raster”
- vector or “object-orientated”
Raster-based applications are ideal for creating painterly effects and photographic images. Photoshop is usually used for this type of image.

Bitmap Image
Bitmap art is created from pixels on a grid. Unlike vector art, bitmap art loses detail when scaled to a larger size.

Bitmap detail
Vector-based (object-orientated) programs are ideal for creating sharp, smooth, graphic images, like logos and type. Illustrator is usually used for this type of image.

Vector Image
Vector images look sharp when scaled, or regardless of the size displayed or printed.

Vector - Detail
Comparison of Vector vs Bitmap Qualities
| VECTOR |
BITMAP |
- composed of separate distinct objects
- mathematically defined paths
|
- pixels in a grid
- composed of tiny squares on a grid (pixels)
|
- scalable: recoloring, resizing, reshaping an object will effect the entire object selected without diminishing its sharpness or smoothness
|
- each pixel or “bit” in the image contains information about the color to be displayed
- recoloring, resizing, reshaping a part of an image will only effect the pixels selected in that image, not the entire object.
|
- no background, not restricted to a rectangular shape like bitmaps.
- vector objects can be placed over other objects, and the object below will show through.
|
- restricted to rectangle
- minimal support for transparency – GIF and PNG
- Photoshop support transparency, but only in native format
|
- objects will look sharp regardless of the size displayed or printed
|
- fixed resolution
- cannot be resized without losing image quality
|
- generally small file sizes
|
- files can get quite large
- often compressed to reduce their size
|
- resolution independent: the higher the resolution of the printer, the sharper the printed image
|
- resolution dependent: print quality is dependent on the resolution of the image
|
- primarily originate from software
- can’t directly scan an image and save it as a vector file
- easily converted to bitmaps – rasterizing
|
- easily converted
- all scanned images are bitmaps
- all images from digital cameras are bitmaps
- converting between bitmap formats is simple
|
- ideal for creating logos, graphic images and illustrations
- made up of solid areas of color or gradients
- cannot easily depict continuous subtle tones
|
- ideal for creating subtle tones and gradients, digital paintings,
photo-realistic images
|
- Common vector formats include: AI (Adobe Illustrator), CDR (CorelDRAW), CGM (Computer Graphics
Metafile), SWF (Shockwave Flash), and DXF (AutoCAD and other CAD
software)
|
- common bitmap-based formats: JPEG, GIF, TIFF, PNG, PICT, and BMP
|