Homework Due THIS CLASS
- Create (4) text and image compositions for your Ways of Seeing Project using the template provided in class. Bring to class on flash/thumb drive.
- Deliver Posts for Project #4 should be posted!
- From now until the end of semester contribute images to the Visual Library and words to the shared Glossary that directly communicate creative vision.
Materials Needed THIS CLASS
NOTE: Points are deducted from your final participation grade if you repeatedly come to class without your materials.
- flash/thumb drive
Critique
Let’s take a look at your Deliver Posts for Project #4 and/or Atmospheric Landscapes.
Have your (4) text and image compositions available for review during the lab.
Discussion/Lecture
Visual Perception
- Optical Illusion: Visual illusions that use color, light, and patterns to mislead our brains into seeing something that appears to differ from reality.
- McGurk Effect | BBC
- Optical illusions show how we see | Beau Lotto
- After Images: After image is an optical effect that is induced from color combinations.
Color Interaction and Relativity
- Simultaneous Contrast: When two colors come into contact, the contrast intensifies the difference between them.
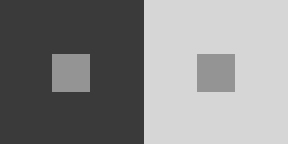
- Example #1: When a middle gray is surrounded by dark gray it appears lighter than when surrounded by a lighter gray.
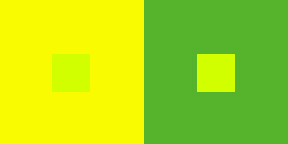
- Example #2: Yellow-green surrounded by green appears more yellow, but if surrounded by yellow appears more green.
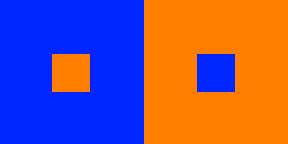
- Example #3: Complementary hues have the most striking effect– blue is most intense when seen next to orange.
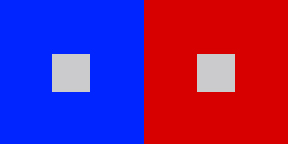
- Example #4: Gray or white next to a pure hue, like red, will cause the gray to take on its complement, green.

Example 1 
Example 2 
Example 3 
Example 4
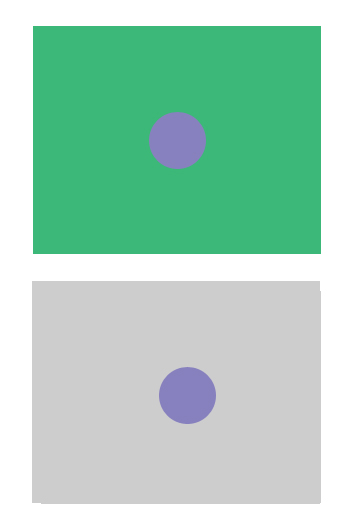
- Complementary Effect: If a color and a neutral gray placed side by side the gray will appear tinted with the complement. Due to the contrast of saturation, our brains try to balance the color with its complement.
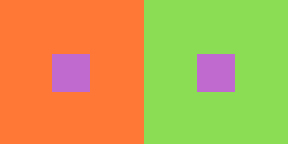
- Example: When we see a blue-violet circle on a green square, the reddish complement of the green is blended with the blue of the circle to create a red-violet illusion. If the same color is placed on a gray background, the circle appears bluer.

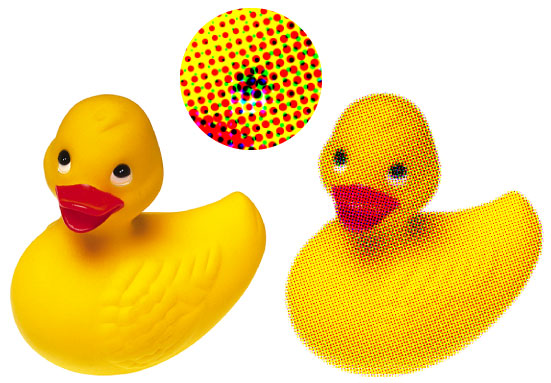
- Optical Mixing: When a field of color is composed of small, disparate points of color, the mind fuses the colors into a comprehensible whole.
- Example #1: Four-color printing process uses overlapping dot screens of Cyan, Magenta, Yellow and Black to produce a wide range of hues.
- Example #2 : Digital imaging on the computer screen uses tiny pixels of color to produce gradations of hue.
- Example #3: A mosaic or drawing uses tiny pieces of stone or drawn marks to create a field of color.

CYMK Printing 
Pixels – hullabaloo.co.uk/ 
Chuck Close – Drawing
Josef Albers: The Interaction of Color
- Josef Albers was a student of the Bauhaus in Germany and color educator at the Black Mountain College and Yale. His experiments in color relationships are used throughout the world in the study of design and color.
- Classic experiments involved making one color appear as two by placing it within two different background colors.

Joseph Albers
Lab 1
Using the iPads distributed in class:
- Read Sections IV & VI and create your own color interaction examples using the Interaction of Color app.
Lab 2
Color Interaction Pairings
Goal: Create (4) groups of paired interaction color studies– making the center influenced color appear as 2 different colors by changing its surrounding influencing color.
Limits:
- Use the templates provided for each group.
- Each group consists of 2 pairs.
- Each pair consists of (2) large squares and (2) small squares. The small squares sit in the middle of the large squares. The small square should be the same for each pair.
Group 1: Shifting Value
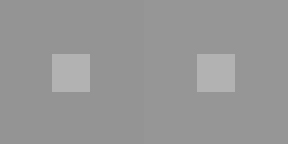
2 pairs of studies will explore interactions by shifting value. Using achromatic grays, vary the value of the large square to alter the perceived value of the small square. The small square should be the same value for each pair.
- Use this Photoshop file

Group 2 : Shifting Value in Color
2 pairs of color studies will explore interactions by shifting value (with color).
- Use this Photoshop file
- Create (2) color interaction pairs by shifting value in color.
- Choose one hue as your small, center square color and attempt to make this one color appear as two by varying the surrounding color in the larger square.
- For each pair choose one background hue and adjust the value by adding white or black. Or choose another hue that is of contrasting VALUE (a hue that is lighter or darker).
- Work with different surrounding hues, altering the perceived value at all levels of saturation (desaturated, muted and fully saturated) until you achieve a perceptual difference between center squares.

Group 3 : Shifting Hue, Not Value
2 pairs of color studies will explore interactions by shifting hue, not value.
- Use this Photoshop file.
- Create (2) color interaction pairs by shifting hue, but not value.
- Choose one hue as your small, center square color and attempt to make this one color appear as two by varying the surrounding color in the larger square.
- Try to keep the perceived value of both the background square and the center square the same. The shift should only be perceived in the color of the center square.
- For the large background squares choose hues that share similar value, but are a different in hue. This can be achieved by altering the saturation.
- The background hues will cause the center square to appear as if it’s a different hue. This may be a subtle shift in temperature (warm or cool), but observable.
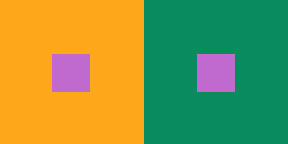
Example: The center square on the right appears reddish-violet when surrounded by green (complement of red) and the one on the left appears more bluish-violet when surrounded by orange (complement of blue). Notice the value doesn’t change.
Group 4 : Shifting Hue and Value
2 pairs of color studies will explore interactions by shifting hue and value.
- Use this example photoshop file.
- Create (2) color interaction pairs by shifting hue and value.
- Choose one hue as your small, center square color and attempt to make this one color appear as two by varying the surrounding color in the larger square.
- For the large background squares choose hues that are different in value and also quite different in hue. The background hues will cause the center square to appear as if it’s a different hue and also a different value. This may be subtle, but observable.
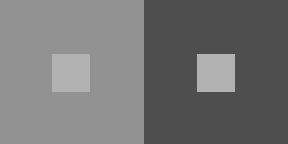
Example: The center square on the left appears both bluer and darker when surrounded by yellow-orange. The center square on the right appears both lighter and more reddish when surrounded by blue-green.
Presentation:
- Export each PSD file as PNG.
- File > Export > Quick Export PNG
- Save to flash/thumb drive for review next class.
Homework Due Next Class
- Complete your Color Interactions Pairings (exported as PNG) and bring to class for review.
- From now until the end of semester contribute images to the Visual Library and words to the shared Glossary that directly communicate creative vision.
- Take the Project #4 Quiz!
Materials Needed For Next Class
NOTE: Points are deducted from your final participation grade if you repeatedly come to class without your materials.
- flash/thumbdrive