November 25, 2015
Materials Needed
- Download and bring to class on your flash/thumb drive:
- your group’s sample poster from Swissted.com
- these sample files
- Your group’s cross-sensory phrase and color scheme.
- Your group’s mockup poster using colored pencils, illustrator/photoshop or other materials.
- If you have a laptop with Illustrator on it, please bring it.
Due today:
- Bring completed saturation studies and color wheel to turn in.
Discussion :
- Refine didactic panel for FYLC poster (Ayano, Jingyi, Brandy, Brian, Jay, Ruky, Ying Yang, Shadin, Romie).
- Project #4 Milestones, Freestudy check-in and Class 20 Review:
- Chromatic gray
- Muted color
- Prismatic color
- Narrow Value (High-Key or Low-Key) or Broad Value
- Temperature (warm and cool)
- Visual Hierarchy
- Cross-Sensory Metaphors
- Project #3 grades are posted. Check your grade and see me with questions or for additional feedback.
New Vocabulary:
The Principles: basic assumptions that guide the design practice.
- Balance is the concept of visual equilibrium or equalized tension, used to create harmony, order, and cohesion. While visual elements don’t have a physical weight, they do have visual weight.
Some things that affect visual weight:- Size
- Color
- Density
- Value
- Whitespace
Most compositions accomplish the balance of these visual weights in one of two ways: symmetrically or asymmetrically.

- Symmetrical balance can occur in any orientation as long as the image is the same (weight, form) on either side of the central axis. The result is formal, organized and orderly, but it is easy to over emphasize the center axis. Symmetrical images have a strong sense of unity, but at the same time symmetrical balance can lack variety. Used primarily for stability: backgrounds, patterns or any layout that requires a strong organizational structure or a trusting, safe feel to the design. Symmetry = PASSIVE, FORMAL SPACE

- Asymmetrical balance means balance without symmetry. It is possible to achieve balance without symmetry so that the placement of elements of varying “visual weight” will balance one another around a fulcrum point. Imagine a scale with several small objects balanced by a large object. Use asymmetry to draw attention and create visual interest. Asymmetry can make designs more interesting overall and also serves to create visual hierarchy in order to direct the viewer’s eyes to a certain area. Asymmetry = ACTIVE, DYNAMIC SPACE

- Other types of Symmetry:
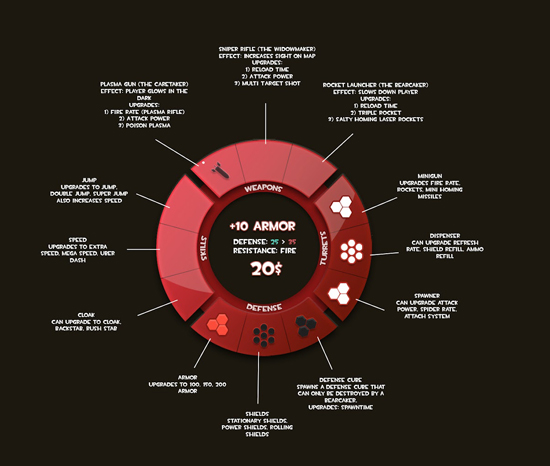
- Radial / Rotational Symmetry is when an object is rotated in a certain direction around a point. It is often used to communicate direction or motion.

- Bilateral / Reflection Symmetry is the “mirror” effect, or when one object is reflected across a plane to create another instance of itself.

- Translational Symmetry: when an object is relocated to another position while maintaining its general or exact orientation. Used for repeated patterns, to create movement, or to reinforce stability.

- Radial / Rotational Symmetry is when an object is rotated in a certain direction around a point. It is often used to communicate direction or motion.
- References:
- QUESTIONS:
- When do we use SYMMETRICAL BALANCE?
- When do we use ASYMMETRICAL BALANCE?
Lab: Swiss Style Band Poster Freestudy (part 2)
Objective:
Based on your collaborative FREESTUDY exercise (part 1), recreate your team’s band poster concept using Illustrator. NOTE: if your team didn’t adequately complete the exercise last class, you will need to rethink it.
Demonstrate the ways in which Cross-Sensory Metaphor and visual hierarchy can be conveyed using Saturation, Value, Color Temperature, Symmetry, and the Grid provided.
The colors, composition, and style will be based on the (3) cards your team worked with last class.
We will do this together in class using these sample files.
If you missed this class, contact me ASAP.
Homework
- All parts of Project #4 are DUE, including all posts/comments, the collaborative Free-Study collage and the independent digital Free-Study. (See Project #4 for details.) by Monday.
- Have a relaxing holiday break!
Print this page 