The following document is a style guide to assist in the production, implementation and continuing development of the Curtis Warren Penn and Associate, Inc website. This document outlines the overall file structure, naming conventions, design and coding guidelines, styles and resources used in the construction of this site. To ensure design continuity and maintain the life span of this site, it is important that everybody involved in the development, maintenance and updating of this site read, understand and adhere to these guidelines.
1.0 Coding Standards
This sections details the minimum coding standards required by the Curtis Warren Penn and Associates, Inc site.
1.1 Validation
This site is designed to the XHTML 1.0 Strict and CSS2.1 specifications as laid down by the WC3(World Wide Web Consortium). All new and existing pages must aim to validate against these specifications.
- XHTML Validator
- CSS Validator
- Validate XHTML Bookmarklet – PASSED
- Validate CSS Bookmarklet – PASSED
1.2 DOCTYPE Declaration
In order to conform to XHTML 1.0 Strict, every (X)HTML page on the site must start with the following DOCTYPE declaration.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">1.3 Accessibility
This site aims to meet Double-A accessibility conformance as outlined in WCAG 1.0 (Web Content Accessibility Guidelines 1.0).
1.4 Browser Support
The following table outlines browser support requirements for this site.
| Browser Family | Support Level |
|---|---|
| IE 6+ | Target |
| Firefox 1.x | Target |
| Safari 2.x | Target |
| Opera 8.x | Supported |
| IE 5.5 | Supported |
| Netscape 6 | Supported |
| IE5.x/Mac | Partially Supported |
| IE 5.0 | Partially Supported |
| Opera 5.0-7.x | Partially Supported |
| IE 4.0 | Partially Supported |
| NN 4.0 | Partially Supported |
| IE4.0/Mac | Unsupported |
- Target – Most popular browsers at present. Everything must work as intended
- Supported – Old but popular browser. All content and functionality must work with minimal degradation.
- Partially supported – Old and buggy browsers. Not supported but not officially unsupported. Content and functionality must work. Degradation must be graceful and should not obscure content.
- Unsupported – Buggy and unsupported browsers. Advice current users to upgrade.
1.5 Character Set
All pages should use the Unicode ISO-8859-1 character set.
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">All special characters should be marked up using the correct named entity or Unicode equivalent in order for the page to display correctly across browsers and to validate. In particular, use the following codes for common special characters:
| Name | Symbol | Code |
|---|---|---|
| Ampersand | & | & |
| Left Double Quote | “ | “ |
| Right Double Quote | ” | ” |
| Less Than | < | < |
| Greater Than | > | > |
| en-dash | - | &endash; |
| em-dash | – | &emdash; |
| Ellipsis | … | &helip; |
Take special care when inputting content created in a word processor.
1.6 Title, Keywords and Descriptions
To encourage ease of navigation and good search engine ranking, all pages should contain a title, description and keywords. These content elements should be created by the content editor and not left to the developer.
Page title should be simple, descriptive and distinct, avoiding marketing hyperbole. For consistency, all titles should be in the format:
<title>Curtis Warren Penn and Associates, Inc. – [Section]:[Page]</title>Page descriptions should describe the content and purpose of the page in 1-3 short sentences.
<meta name="Description" content="Page summary goes here." />Page keywords are used to add synonyms and additional meaning to a page. Keywords should not be used to add irrelevant or unrelated words to a page.
<meta name="keywords" content="word 1, word 2, word n" />
1.7 Alternative Text for Images
Alternative text is required for every image element on the site. Alt text must provide an adequate description of the content or function of the image. Alternative text is content and must be created by the content editor. It must not be left for the web developer to decide.
<img src="/img/xxxx.gif" alt="Add image description text here." width="xx" height="xx" />If the image is purely decorative, the alt text can be left blank.
<img src="/img/pretty.gif" alt="" width="xx" height="xx" />1.8 Links
The text within links should be unique and describe the destination of the link. Links saying “Click Here” or “More” should be avoided.
<a href="news.php">More News Stories</a>Links that open in a new window should be avoided. However if there is a good usability reason for doing so (i.e. providing contextual help), the link text must inform the user.
<a href="help.php">Help (open new window)</a>Links to downloadable documents – such as PDF’s – should contain the document size, format and the fact that they are downloads rather than links to another page.
<a href="minutes.pdf">Download the Minutes in PDF format (25KB)</a>You can provide additional, non-critical link information in the form of a tool-tip by adding a title attribute.
<a href="news.php" title="News Archive">More News Stories</a>1.9 Meaningful HTML
All pages should be coded using meaningful rather than presentational XHTML. Meaningful elements include, but are not limited to, the following:
- h1, h2 etc
- ul, ol and dl
- strong and em
- blockquote and cite
- abbr, acronym, code
- fieldset, legend and label
- caption, thead, tbody and tfoot
Deprecated elements and attributes should be avoided.
1.10 Abbreviations and Acronyms
Abbreviations and acronyms should be marked up and defined the first time they appear on each page.
<abbr title="UK">United Kingdom</abr>
<acronym title="NATO">North Atlantic Treaty Organisation</ acronym >
1.11 Tables
Tables are reserved for data and should not be used for page layout. Data tables should be marked up using appropriate meaningful elements such as; <th>, <td>, <thead>, <tbody> and <tfoot> and appropriate meaningful attributes such as; summary, id and headers.
2.0 Styles
This document contains details of all the styles used on this site, how they are applied and how they are rendered.
2.1 General Typography

| Item | Font | Size | Color |
|---|---|---|---|
| Main Navigation | Verdana, Arial, Helvetica, Sans-Serif | 16px/1.0em | #FFFFFF |
| Company Name/h1 | Verdana, Arial, Helvetica, Sans-Serif | 33px/2.0em | #FFFFFF |
| Tagline/h2 | Verdana, Arial, Helvetica, Sans-Serif | 25px/1.5em | #FFFFFF |
| header/h3 | Verdana, Arial, Helvetica, Sans-Serif | 23px/1.4em | #CCCCCC |
| header/h4 | Verdana, Arial, Helvetica, Sans-Serif | 20px/1.2em | #CCCCCC |
| paragraph | Verdana, Arial, Helvetica, Sans-Serif | 16px/1.0em | #CCCCCC |
| list | Verdana, Arial, Helvetica, Sans-Serif | 16px/1.0em | #CCCCCC |
| footer | Verdana, Arial, Helvetica, Sans-Serif | 15px/0.9em | #FFFFFF |
2.2 Colors
Colors that appear on the Curtis's site
| Color | Image | RGB | HEX Value |
|---|---|---|---|
| Black | 0-0-0 | #000000 | |
| Dark Gray | 51-51-51 | #333333 | |
| Medium Gray | 102-102-102 | #666666 | |
| Light Gray | 153-153-153 | #999999 | |
| Red | 153-0-0 | #990000 | |
| Blue | 0-0-153 | #000099 | |
| Green | 51-153-0 | #339900 | |
| Orange | 204-102-0 | #CC6600 | |
| Purple | 153-0-153 | #990099 |
2.3 Headline Styles
Required element: Curtis Warren Penn and Associates, Inc's Logo

2.4 Link Styles
Main Navigation-Home
- font color: #FFFFFF
- background color: #990000
Main Navigation-Overview
- font color: #FFFFFF
- background color: #000099
- Subnavigation font color: #000099
- Subnavigation background color: #CCCCCC
- Hover/Active - Subnavigation font color: #CCCCCC
- Hover/Active - Subnavigation background color: #000099
Main Navigation-Portfolio
- font color: #FFFFFF
- background color: #339900
- Subnavigation font color: #339900
- Subnavigation background color: #CCCCCC
- Hover/Active - Subnavigation font color: #CCCCCC
- Hover/Active - Subnavigation background color: #339900
Main Navigation-Clients
- font color: #FFFFFF
- background color: #CC6600
- Subnavigation font color: #CC6600
- Subnavigation background color: #CCCCCC
- Hover/Active - Subnavigation font color: #CCCCCC
- Hover/Active - Subnavigation background color: #CC6600
Main Navigation-Contact
- font color: #FFFFFF
- background color: #990099
Others Links color: #999999
Others Hover/Active Links color: #FFFFFF
3.0 Resources
This document contains useful resources for the site such as links and descriptions of all the XHTML and CSS files used, links to Photoshop templates and further coding resources.
3.1 Images Files
3.2 Mark-up Guides
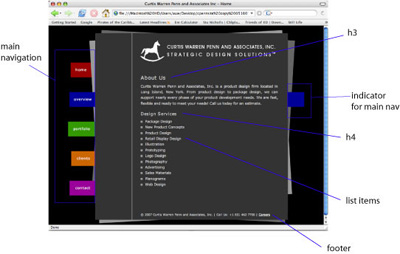
Images showing the sitemap, general page layouts, naming conventions
3.3 XHTML Templates
- Default XHTML Template
- Home Page Template
- Client Lists Template
- Testimonials Template
- Licensing Template
- Thumbnail Products Template
- Thumbnail Packagings Template
- Album Package Template
- Album Packaging Template
3.4 CSS Files
3.5 Useful Links and Resources
List of useful XHTML/CSS links
3.6 Useful Books
- Web ReDesign 2.0: Workflow that Works by Kelly Goto
- The Unusually Useful Web Book by June Cohen
- Defensive Design for the Web by 37 Signals
- Designing with Web Standards – Jeffrey Zeldman
- The CSS Anthology – Rachel Andrew
- Web Standard Solutions – Dan Cederholm
- CSS Mastery: Advanced Web Standards Solutions – Andy Budd
- DOM Scripting: Web Design with JavaScript and the Document Object Model - Jeremy Keith