COURSE CALENDAR | WEEK 09 CLASS OUTLINE | Homework
- Questions and Review
- Review and validate class projects: Validate your site using Dreamweaver
Validator
- Go to Dreamweaver > Prefs > Validator
- Choose Doctype XHTML 1.0 Strict
- Make sure your site is defined correctly and choose Window > Results > Validation
- Click the green arrow in the upper left corner and choose Validate Entire Site
- Fix any major errors or warnings
- Then check your site using W3C Validation Service
- The <span> tag
- Span Tag: is a tag that is used to delimit a section of content for styling. The <span> tag is similar to the <div> tag, but it is applied to an inline element rather than a block level element. A span tag does nothing by itself. Rather it must be coupled with a style rule to change the appearance of the content. A span tag should not span block elements. It should be nested within a single block. The span tag often works with the class selector (see below).
- <p>This word is <span class="highlight">highlighted</span>.</p>
**CAUTION: Although the span and div tags are useful, avoid using them to modify existing tags and keep their usage to a minimum. Your webpage can quickly develop "Classitis" or "Divitis". Remember the goal is to separate style from content.
- Introducing other types of CSS Selectors: Selectutorial
- Class
Selectors: Classes allow you to assign style rules only
to selected elements that have a specific class attribute value in
their tag. There are three different types of classes. These are generic
classes, regular classes, and pseudo-classes. We have already
covered the last one.
- Generic: a class selector that works with the
specified class for any element
.example {
color: #000099;
border: 1px solid #660000;
padding: 10px;
background-color: #ffffff;
}Generic classes work for any tag, so a generic class would apply to both <p class="example"> and <h3 class="example">.
- Regular: a class selector that only works with the class and element specified
p.example {
color: #000099;
border: 1px solid #660000;
padding: 10px;
background-color: #ffffff;
}Regular classes only work for the tag specified. The previous style rule would apply to this element <p class="example">, but not this one <h3 class="example">
- Generic: a class selector that works with the
specified class for any element
- Grouped
Selectors: allow you to set a property
value for a number of different selectors by using a comma-separated
list.
- h3, h4, h5, h6 {
color: #000099
}
- h3, h4, h5, h6 {
- Contextual Selectors: define property values for
XHTML elements depending on context. The context of a selector is
determined by what its parent element is. In other words, what the
element is nested within or what precedes it in the document.
- #sidebar li {
list-style: none;
margin: 0px 0px 5px;
- #sidebar li {
- Using #id or .class?
- Whereas ids can only be applied one time on a single page, classes can be applied multiple times.
- Whereas ids can only be applied one time on a single page, classes can be applied multiple times.
- Class
Selectors: Classes allow you to assign style rules only
to selected elements that have a specific class attribute value in
their tag. There are three different types of classes. These are generic
classes, regular classes, and pseudo-classes. We have already
covered the last one.
- Lab: Using Class Selectors
- Create a DropCap with <span> and .class: Use this tutorial to create a dropcap on the first letter of the first paragraph on your index.html page.
http://css.maxdesign.com.au/floatutorial/tutorial0701.htm - Create a style for the active page. This style will identify to the user which page they are on in the navigation list.
- Starting with the projects page, add a class to the project link as follows:
<li><a href="projects.html" class="linkon">Projects</a></li> - Create a new rule called a.linkon in your main.css. Adjust the background color and/or text color to match your color scheme.
#sidebar-content a.linkon {
background: #E5747F;
color: #FFFFFF;
}
- Starting with the projects page, add a class to the project link as follows:
- Create a DropCap with <span> and .class: Use this tutorial to create a dropcap on the first letter of the first paragraph on your index.html page.
- Lab: Create a nested list for your projects page
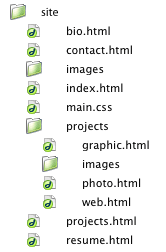
- Set Up: Create a folder called projects in your root directory. In that folder create at least two other pages as sub-sections of projects. For example, graphic.html and photo.html
- Create a folder called "images" inside your "projects" folder.
- Understanding the path structure when creating sub-navigation:
- Above we created a separate folder in projects to hold the various project sections (photo.html, web.html)
- When we create the sub-section pages, our links from the sub-navigation list on the projects.html page
to the sub-section pages should look like this:
<a href="projects/photo.html">Photography</a>
- Listutorial - Follow this tutorial to learn how to create nested sub-navigation on your projects page.
- Use this sample projects page as a guide
- This tutorial uses #navcontainer as the list's containing element. Please substitute #sidebar-content for #navcontainer when completing this tutorial.
- Instead of listing dairy products as your nested list items use your sub-section areas
<li><a href="projects.html">Projects</a>
<ul>
<li><a href="projects/web.html">web design</a></li>
<li><a href="projects/graphic.html">graphic design</a></li>
<li><a href="projects/photo.html">photography</a></li>
</ul>
</li> - If you have already created a contextual selector (#sidebar-content ul), simply edit your existing rules rather than creating a new selector.
- You don't need to keep the "button" styles, but try it out in case you need to use it for a future project.
- Update your projects.html page
- Add a paragraph introducing the projects page.
- Add section headers <h3> for each sub-section.
- Write a short paragraph about each sub-section.
- Use this sample projects page as a guide
- Next week we will float an image inside each paragraph.

Finish the tutorials above and bring in at least four work samples for each sub-section (minimum 8 samples). For example: 4 samples of photography for your photography section.
We will optimize each sample and add them to our projects page. This means you need to dig up your old projects and save them as (PSD) Photoshop files. BRING TO CLASS!!
If you don't have design projects you will need to put together examples of production projects you have worked on. For example: binding and finishing, digital asset management, project management and workflow analysis, digital pre-press projects. You can include a description of your contribution to these projects in addition to an image, file or diagram.

