- The <div> tag...
a) is a generic block-level container
b) stands for Logical Division
c) has no predefined default style rules
d) all of the above
- ID selectors are placed in the XHTML document using
the # symbol.
true
false
- Setting an element to either float: left or float: right forces
the elements below to flow around the opposite side.
true
false
- Which of the following is correct?
a) <div id="content">sample text</content>
b) <div id="content">sample text</div>
c) <div id="#content">sample text</div>
d) <div id="content">sample text</div id="content">
- How do you stop content from flowing around a floated element?
a) set the next element to "clear"
b) put it on a new XHTML page
c) delete it
d) insert an image
- Which of the following is NOT a block-level element?
a) <p> tag
b) <em> tag
c) <h1> tag
d) <h4> tag
- There are three ways to apply styles to an html page-- which
one is used for the whole website?
a) Inline
b) External
c) Internal
- An ordered list uses this opening tag: <ul>
True
False
- When adding color to your CSS using a hexadecimal code, the
code must be defined by which character?
a) #
b) @
c) ;
d) *
- The term Web Standard actually refers to a series of specifications
and recommendations created by the W3C.
a) true
b) false
- In your own words, list three benefits of Web Standards for
a web designer.
- In your own words, list three benefits of Web Standards for
the web user.
- What does the red in this diagram represent:

a) margins
b) border
c) padding
d) paragraph
- HTML (HyperText Markup Language) is the language of the Web.
What does hypertext/hyperlinking do?
a) It allows ones document to be linked to another via a "clickable"
word or phrase.
b) It instructs your browser to go and retrieve the page that the
hyperlink refers to and displays it onscreen.
c) If well considered, it is the navigation that directs the user
to relevant areas of your site and other sites.
d) All of the above
- Which of following is NOT part of the rules and concepts of
the current HTML recommendation?
a) The basic structure of an HTML document includes opening and closing
tags, which surround content and apply meaning to it.
b) An HTML page must contain three main parts: the DOCTYPE, the Head
and the Body
c) Tags defining presentation should be included in the HTML document.
d) Tag must be properly nested and in lowercase.
- Which of the following describes XHTML?
a) Object Model
b) Scripting Language
c) Presentational Language
d) Structural Language
- This is the basic CSS syntax:
property {selector: value;}
true
false
- The <h1> tag can be used multiple times in your HTML
document?
True
False
-
Which of the following is correct?
a) <strong> and <em> define the presentation of the content
b) <strong> and <em> define the meaning of the content
c) <i> and <bold> define the meaning of content
d) All of the above
- When optimizing images for the web you will need to select
optimization settings. What guidelines should you follow?
a) Determine the best setting based on a balance between the minimum
file size and best image quality
b) Determine who your audience is and the level of image quality they
will expect.
c) Determine whether the image is a continuous tone image or a flat,
graphic image.
d) All of the above
- This type of image should be optimized for the web and saved
as a...

a) gif
b) jpg
c) tiff
d) psd
- There are several techniques for CSS image replacement (replacing
headings with an image). Which technique did we use in class?
a) Phark Method
b) Gilder/Levin Method
c) Lindsay Method
d) Fahrner Image Replacement
- <a href="http://www.mywebsite.com/biography.html"> is what kind
of link?
a) A relative link
b) An email link
c) An absolute link
d) All of the above
- When creating images for the web the Resolution should be
72 pixels/inch and the color Mode should be RGB.
true
false
- Elements within a “visual narrative” are arranged
in an easily understood order of importance. A center of attention attracts
the viewer’s attention, and each subsequent focal point adds to
the story. This logical ordering is known as...
a) visual hierarchy
b) legibility
c) consistency
d) graphic style
- When structuring the site's content, the information architect
should build a hierarchy from the most general to the most specific.
true
false
- What type of navigational structure is this:

a) sequential
b) hierarchal
c) web/grid
d) linear
-
What is global navigation?
a) Links to various sites around the world.
b) Links that are specific to a particular page or section of the
site.
c) Links available on all pages, based on the established hierarchy
of the site.
d) All of the above
- What is the correct HTML for referring to an external style
sheet?
a) <stylesheet>main.css</stylesheet>
b) <style src="main.css" />
c) <link rel="stylesheet" type="text/css" href="main.css"
media="screen" />
d) All of the above.
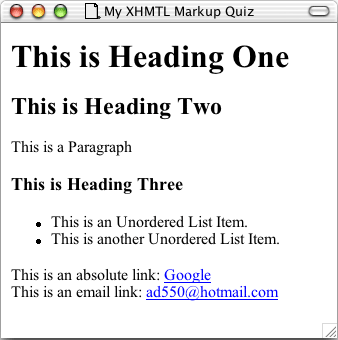
-
This Question reviews the following XHTML tags:
<html>, <head>, <title>, <body>, <h1>,
<h2>, <h3>, <p>, <ul>, <li>, <a>
and <br />
Recreate the following XHML in the space below.