COURSE CALENDAR | WEEK 09 CLASS OUTLINE | Homework
- Review XHTML: Validate your site using Dreamweaver
Validator
- Go to Dreamweaver > Prefs > Validator
- Choose Doctype XHTML 1.0 Strict
- Make sure your site is defined correctly and choose Window > Results > Validation
- Click the green arrow in the upper left corner and choose Validate Entire Site
- Fix any major errors or warnings
- Then check your site using W3C Validation Service
- Review the
document tree and CSS
Selectors
The <div> and <span> tags
Span Tag: is a tag that is used to delimit a section of content for styling. The <span> tag is similar to the <div> tag, but it is applied to an inline element rather than a block level element. A span tag does nothing by itself. Rather it must be coupled with a style sheet to change the appearance of the content. A span tag should not span block elements. It should be nested within a single block.
<p>There is a <span class="green">green</span>word in this sentence.</p>
Although the span tag is useful, avoid using it when applying style rules to modify existing style tags. - Introducing other types of CSS Selectors: Selectutorial
- Class
Selectors: Classes allow you to assign style rules only
to selected elements that have a specific class attribute value in
their tag. There are four different types of classes. These are generic
classes, regular classes, IDs, and pseudo-classes. We have already
covered the last two.
Generic: a class selector that works with the specified class for any element
.example {
color: #000099;
border: 1px solid #660000;
padding: 10px;
background-color: #ffffff;
}Generic classes work for any tag, so a generic class would apply to both <p class="example"> and <h3 class="example">.
Regular: a class selector that only works with the class and element specified
p.example {
color: #000099;
border: 1px solid #660000;
padding: 10px;
background-color: #ffffff;
}Regular classes only work for the tag specified. The previous style rule would apply to this element <p class="example">, but not this one <h3 class="example">
- Grouped
Selectors: allow you to set a property
value for a number of different selectors by using a comma-separated
list.
h3, h4, h5, h6 {
color: #000099
} - Contextual Selectors: define property values for
XHTML elements depending on context. The context of a selector is
determined by what its parent element is. In other words, what the
element is nested within or what precedes it in the document.
#sidebar li {
list-style: none;
margin: 0px 0px 5px;
}
- Class
Selectors: Classes allow you to assign style rules only
to selected elements that have a specific class attribute value in
their tag. There are four different types of classes. These are generic
classes, regular classes, IDs, and pseudo-classes. We have already
covered the last two.
- Lab: Listutorial
- Create a nested list for your projects page
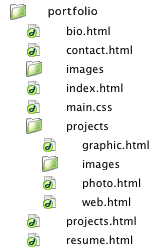
- Create a folder called projects in your root directory. In that folder create at least two other pages as sub-sections of projects. For example, graphic.html and photo.html

- Create a folder called images inside your projects folder.
- On your projects.html page write a short paragraph about each sub-section.
- sample projects page
- Lab: Preparing your sample files for the web optimization.
Finish the tutorials above and bring in at least four work samples for each sub-section (minimum 8 samples). For example: 4 samples of photography for your photography section.
We will optimize each sample and add them to our projects page. This means you need to dig up your old projects and save them as (PSD) Photoshop files. BRING TO CLASS!!
If you don't have design projects you will need to put together examples of production projects you have worked on. For example: binding and finishing, digital asset management, project management and workflow analysis, digital pre-press projects. You can include a description of your contribution to these projects in addition to an image, file or diagram.

