COURSE CALENDAR | WEEK 06 CLASS OUTLINE | Homework
- Review Class Projects in progress and finalized mockups. Discuss what is required for Midterm Project and Exam.
- Your Project should look like this.
- Review Intro to CSS:
- Attach your style sheet to the rest of the pages in your site.
- Open your resume.html in the Firefox browser. From the Web Developer Toolbar in Firefox, choose Information > Display Topographic Information. Then choose Outline > Outline Current Element. Hover your mouse over each element. Notice the status bar at the bottom of the browser window.
- Make a box model drawing of your resume page on piece of paper. Include the elements: body, h1, h2, h3, h4, h5, h6, p, ul, li and indicate the margins around each element in pixels or ems.
- CSS review: http://css.maxdesign.com.au/selectutorial/rule.htm
- The box model
- Review CSS text sizing overview.
- Typography | Margins: Control text element margins by setting top margins to 0px and set spacing via bottom margins
- Typography | Margins: List margins and padding are displayed differently by different browsers. A good starting point is to set ul margins and padding to 0 and li margins to 0. Adjust the indent by increasing the ul margin-left.
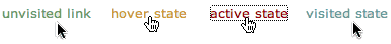
- Pseudo-classes: a:link, a:visited, a:hover, a:active

- Color:
- CSS Colors understanding color on the web
- Web Safe Colors (216)
- RGB/HEX Chart
- Lynda - Non-dithering colors
- Dithering Explained: Dithering, similar to Halftone technique in printing, is the process of juxtaposing pixels of two colors to create the illusion that a third color is present.
- Examples
- Web smart colors
- Creating and Optimizing
Web Images (pdf):
- Images folder: Make a folder in your root directory called images.
- Site Title/Banner-- Create a logo, photograph or digital image to identify the "brand" of your site. This should also embody your Site Persona and work with your color scheme and graphic style. The branding area is 767px wide by 126px high (the height can be adjusted to your choice). Include the title of your site in this banner.
- Custom bullet: Create your own custom bullet in Photoshop or Illustrator. Keep in mind the size of the bullet should be about 12px. Here are some samples, for reference, please CREATE YOUR OWN.
- Graphic File Formats Defined: GIF and JPG
GIF: Graphics Interchange Format (GIF) is the file format commonly used to display indexed-color graphics and images in hypertext markup language (HTML) documents over the World Wide Web. GIF is an LZW-compressed format designed to minimize file size and electronic transfer time. GIF format preserves transparency in indexed-color images.
JPEG: Joint Photographic Experts Group (JPEG) format is commonly used to display photographs and other continuous-tone images. Unlike GIF format, JPEG retains all color information in an RGB image, but compresses file size by selectively discarding data. A JPEG image is automatically decompressed when opened. A higher level of compression results in lower image quality, and a lower level of compression results in better image quality. In most cases, the Maximum quality option produces a result indistinguishable from the original.
- Anti-Aliasing- The apparent smoothness of the edge of a graphic, by blending the color of an object with the color of the background.
- Adding images to CSS:
- Bullets using list-style-image or background-image
- Replacing your h1 heading with an image
Next Week:
- Have your main stylesheet applied to every page containing:
- Redefined HTML tags: body, h1, h2, h3, h4, p, ul, li
- CSS Selectors for: a:link, a:visited, a:hover, a:active
- A custom bullet created, optimized and added to your list styles.
- Your title/banner created, optimized and applied to the background-image of your h1
- If your website doesn't look like this, please make an appointment to see me.
Midterm Project is DUE Week 08!!
Your portfolio site should include the following:
- Functioning links from your index.html to resume.html, bio.html, contact.html,
projects.html and back again.
- The content should include, at very least, your introduction, resume and biography. However, every page in your site must contain your nameplate, page heading, copyright footer and navigation. You may also include copy on the contact.html and projects.html for extra credit.
- A unique graphic style and appropriate color scheme that reflects your professional identity. Use background images such as a logo and/or photographic banner for your header, custom bullets for your lists and a tiling body background-image. You may also create additional background images for your wrapper and/or content and sidebar, providing they work with, not against the legibility of the text. Please stay away from garish distracting patterns, colors and gradients.
- A main style sheet applied to every page containing:
- Redefined HTML tags: body, h1, h2, h3, h4, p, ul, li
- CSS Selectors for: a:link, a:visited, a:hover, a:active
- ids: #wrapper, #header, #content, #main-content, #sidebar, #sidebar-content and #footer
- You may include additional styles where necessary.
- Your site will be graded on lean, efficient structure (HTML), appropriate and unique presentation (CSS), functioning navigation, as well as, proper grammar, spelling and professional content.
- Your site must be loaded and functioning on the FTP server in order to receive a passing grade.
- Check the Student Portfolio page to make sure your FTP folder is set up properly for critique and grading. You must have index.html in your root directory.
Make at lease one BACKUP of your work on CD!!
Late projects will not be accepted. Your site should be finished and uploaded to the FTP server. You will not have time in class to upload your files. UPLOAD BEFORE YOU COME TO CLASS (instructions).
The Rubric that will be used to grade your project has been defined. Please read it before turning in your project.

