COURSE CALENDAR | WEEK 05 CLASS OUTLINE | Homework
- CLIENT WORK: Setting up your Staging Area
- Understanding path structure and site structure
- Define a new site with client_site as your root directory. Set your FTP host directory path to public_html/yourlastname/client_site.
- Based on your site map, build the site structure in Dreamweaver using dummy pages and folders for each section. Upload everything to your folder client_site on the FTP server.
- TECHNICAL REVIEW: Intermediate HTML/CSS
- TECHNICAL REVIEW: CSS Cascading Style Sheets for presentation.
- CSS Introduction
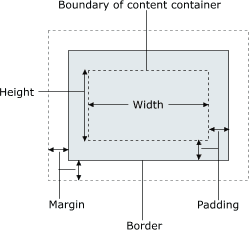
- The Box Model
Demo, W3C box
model diagram, Brain Jar box
model diagram

- CSS issues and bugs: Margin Collapse and the IE Box Model Problem
- Descendant selectors: Environmental Style
- Typography with CSS
- CLIENT WORK/TECHNICAL PREPARATION:
- Use this tutorial to create a CSS layout for your Project Presentation site. Review the Intermediate XHTML and CSS tutorials above prior to starting the tutorial.
- CLIENT WORK:
- Create a wire frame of your client site. Here are a number of different layouts to choose from. Find one that best fits your project and create a wire frame in Illustrator or Photoshop.
- http://maxdesign.com.au/presentation/page_layouts/
- http://glish.com/css/home.asp#techniques
Guest Speaker, Jay Van Buren
- Jay will be visiting our class to give an overview of his work as a web designer, to critique your presentation site and answer any questions you may have about the web design field.
Have the following ready for critique:
- Phase 1: Site Definition
- Client Survey
- Creative Brief
- Calendar
- Budget
- Check List
- Phase 2: Developing Site Structure
- Sitemap Development: Site-View
- Wireframe Development: Page-View
- Phase 3: Interface Design & Production
- At least one mockup completed or in progress

