TECHNICAL SUPPORT | How Illustrator Works
Vectors and Rasters
There are two main types of picture making applications:
- bitmap or "raster"
- object-orientated or "vector"
Bitmap programs are ideal for creating painterly effects and photographic images. Photoshop is usually used for this type of image.

Bitmap art is created from pixels on a grid. Unlike vector art, bitmap art loses detail when scaled to a larger size.
![]()
Object-orientated (Vector art) programs are ideal for creating sharp, smooth, graphic images, like logos and type. Illustrator is usually used for this type of image.

Vector art is is created using mathematical algorithms executed by the PostScript page description language. Illustrator can create lines and shapes that are perfectly straight or curved, even if you move or resize them. You will able to draw precise lines and shapes at any size with any stroke weight, fill them with color, pattern or make them transparent.

More info and a short overview.
Even more info on using Vector Applications
Following is a comparison between the qualities of a Vector Image and a Bitmap Image:
| VECTOR | BITMAP |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
How Object-Orientated Objects are made and modified
The three building blocks used to compose an illustration in Illustrator are:
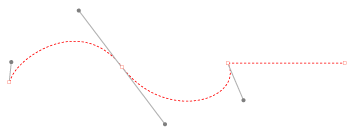
- Bezier objects: composed of anchor points connected by curved or straight segments
- type
- placed bitmap images
Bezier objects are composed of anchor points connected by curved or straight segments. The edge of an object is called it's path. Paths can be open (with two endpoints) or closed and continuous. You can close an open path by joining its endpoints or open a closed path using the Scissors tool.
Some Bezier tools - like the Rectangle, Ellipse, Polygon and Star - produce complete, closed paths.
Other Tools like the Pen and Pencil tool produce open or closed paths by clicking or dragging with the mouse. The Pen tool can be used to create as many corner or curve anchor points as needed to form an object of any shape.
The Paintbrush tool can be used to create calligraphic, scatter, art or pattern brushstrokes.
There are six Type tools for creating PostScript type with features for style and formatting: point type, path type, area type - vertically or horizontally. Type can also be converted to outlines which can then be modified like any other vector object.
Bitmap images may be placed and included in an illustration or traced as Template using the Pen tool or the Auto Trace tool.
Layers are used to keep track of various elements in an illustration and can be restacked and toggled on or off for displaying and printing.
Objects must be selected before they are modified. There are five tools for this:
- Selection
- Direct-selection
- Group-selection
- Lasso
- Direct Lasso
Objects are then modified using menu commands, filters, dialog boxes, palettes
and tools.
