2D Animation: AD540
COURSE CALENDAR | WEEK 05 CLASS OUTLINE | Homework
Topics Covered in Class:
- Review homework assignments (15 minutes)
- Principles of Animation (15 minutes)
- Primary Actions: Action that are central to any given movement. For example, in a walk cycle the movement of the legs are the primary action.
- Secondary Actions: Actions that are linked to the primary action, but are not essential to its completion. For example, in a walk cycle the swing of the arms is an example of a secondary action.
- Tertiary Actions: Actions that are the result of primary and secondary actions and usually involve the movement of things at are attached to the main figure, such as hair and clothing. For example in a walk cycle, the swish of a dress or pants is an example of a tertiary action.
- Overlapping Action: the time lag between the primary, secondary and tertiary actions of the character. Different uses of overlapping action are the throw, swing, weight lift, walk cycle. Overlapping action enhances the look of a character's primary action, making it look more alive.
- Follow Through: actions that continue after the main action has come to rest.
- Drag: occurs as a result of friction or resistance, such as air or water, or because different parts of a character must over come different amount of inertia.
- Cycle Animation: a type of animation that runs on a seamless loop. The action always returns to its starting position and can repeat endlessly.
- Wave Cycle: There are two aspects to a wave - the peak and the trough. The peaks and troughs moves seamlessly from a given start point back to the starting position.
- Flag Cycle: Uses the same concept as the Wave.
- Principles of Animation - Tools (15 minutes)
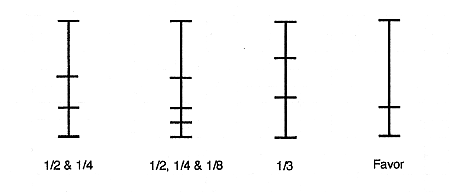
- Timing Charts: The timing chart is a guideline
as to how to place your inbetweens. It is usually located in the upper
right-hand corner of the key drawings, and in many cases there will
be separate charts for different parts of the same drawing. Some animators
also vary the location and style of the charts, but generally they
fall into the following categories:


- 1/2: drawing 3 is halfway between 1 & 5.
- 1/3's: 3 is one-third between 1 & 7, drawing 5 is halfway between 3 and 7.
- 1/4's: 5 is halfway between drawings 1 & 9. 3 is halfway between 1 & 5 and 7 is halfway between 5 & 9.
- 1/3 Favor: 3 is one-third between 1 & 5, favoring drawing 1.
- 1/2 & 1/4: drawing 3 is halfway between 1 & 7, drawing 5 is halfway between 3 & 7.
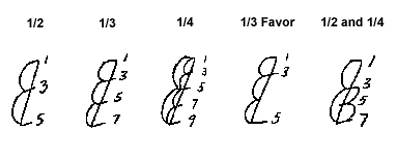
- Timing Chart Examples:
- Timing Charts: The timing chart is a guideline
as to how to place your inbetweens. It is usually located in the upper
right-hand corner of the key drawings, and in many cases there will
be separate charts for different parts of the same drawing. Some animators
also vary the location and style of the charts, but generally they
fall into the following categories:
- Experiment #1 - Overlapping Action, Drag and Follow Through (1
hour)
- Building on the skills we have covered this far, including slow in and out, timing, keyframes and inbetweens, and arcs of action, this animation will introduce overlapping action and follow through. It will also introduce the use of timing charts.
- Using the template provided, refer to the timing charts to figure out on which frames the keyframes will be created.
- Use this guide which shows all the drawings in the sequence. The last 7 are almost the same as 22-28, but slowly coming rest.
- Frame 1: big ball is at it's start position on the left
- Frame 14: big ball is at it's end position on the right
- Frame 9: big ball is in the center of the stage.
- Frame 7 small ball is in it's drag position 1/4 way across the stage.
- Frame 9: small ball is in it's drag position 1/2 way across the stage.
- Frame 12 or 13: small ball begins it's pendulum swing to the right.
- Frame 18: small ball is in it's farthest swing position to the right.
- Frame 21: small ball begins it's progressively shorter swings, left and right.
- Frame 35: last key of the small ball in it's final resting position.
- Experiment #2 - Overlapping Action and Wave Sequence
(1
hour)
- Using the same file, switch to the seaweed scene.
- Create the first drawing in the center of the grid using the guides provided.
- Use this guide which shows you most of the drawings in the sequence.
- The path of action is a general guide.
- Notice the energy of the wave action starts at the base of the line and travels up to the tip. The shape of the wave starts out with a peak facing right on keyframe 1 and slowly moves upwards, revealing the trough on keyframe 9.
- The trough is then slowly replaced by the peak on frame 16. Frame 1 and frame 17 are the same drawing.
- When you have completed the drawings, remove frame 17 in order to get a smooth cycle animation.
- This type of animation can be elaborated to illustrate a tail waging, hair blowing in the wind, etc. Use this line as a guide and create your own illustration.
Please have the following prepared for the next class:
- Finish Overlapping Action and Wave Cycle experiments
- Create a Flag Cycle animation using the skills we discussed today.
- Use this template to start.
- Use the timing chart as guide for the timing and keyframes. Note that the timing is evenly spaced for this animation.
- Use the keyframe guide as a basic guide for your keyframes. Frame 1, 5 and 9 are your key frames. For this cycle frame 1 and 9 will be the same drawing. Frame 5 drawing should intersect your first. The peaks and troughs should be opposite.
- Use the breakdown guide as a basic guide for your breakdowns. Create the breakdown drawing on frame 3 and 7. The shape of these flags should fall halfway between the peaks and troughs of the two key drawings.
- Once the cycle is achieved using 9 frames, create inbetweens to smooth out the animation. Insert a frame after each keyframe and breakdown.
- Your final animation should be about 16 frames.
- Your first frame and last frame should be the same while your animating, but once the cycle is correct, delete the last frame.
*Some images and video from Toon Institute and Brian Lemay