November 30, 2015
What’s due?
- All parts of Project #4 should be complete (on blog or turned in) at the start of class.
Materials
- flash/thumb drive
Critique:
Put your finished Swiss Style Band Poster Freestudy on a computer display for critique. Even though you worked in groups, you should each have a copy of the work to display on screen.
Today you will be using the course project rubric to assess your neighbor’s project. Using the rubric provided compare the Project #4 :Phase 3: Develop guidelines against the work your neighbor has presented.
Discussion/Lecture
Color Interaction:
https://www.youtube.com/watch?v=mf5otGNbkuc#t=463
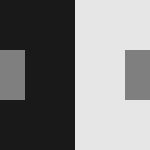
- Simultaneous Contrast: When two colors come into contact, the contrast intensifies the difference between them.
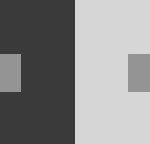
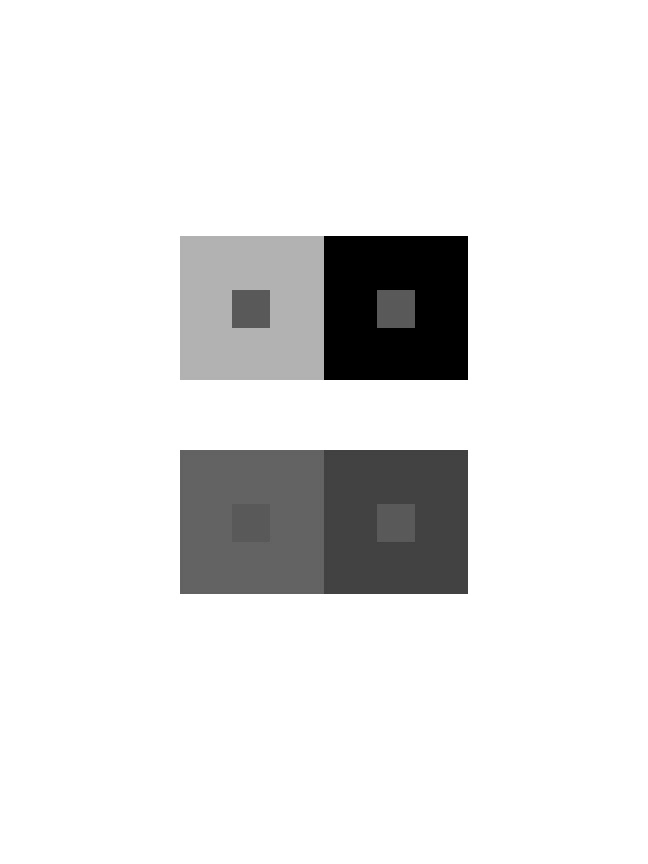
- Example #1: When a middle gray is surrounded by dark gray it appears lighter than when surrounded by a lighter gray.
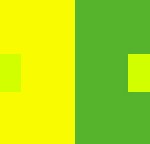
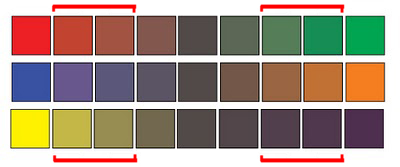
- Example #2: Yellow-green surrounded by green appears more yellow, but if surrounded by yellow appears more green.
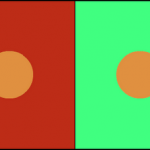
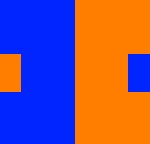
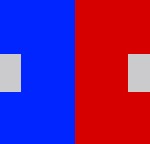
- Example #3: Complementary hues have the most striking effect– blue is most intense when seen next to orange.
- Example #4: Gray or white next to a pure hue, like red, will cause the gray to take on its complement, green.
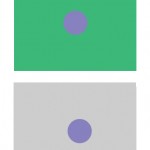
- Complementary Colors and After Images: Afterimage is an optical effect that is induced from color combinations. If a color and a neutral gray placed side by side the gray will appear tinted with the complement. Due to the influence of afterimage, our brains try to balance the color with its complement.
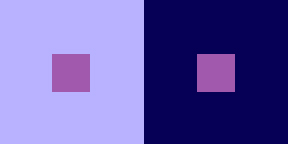
- Example: When we see a blue-violet circle on a green square, there is a small ring of red-violet at the intersection of the background and the circle. The reddish afterimage of the green is blended with the blue of the circle to create a red-violet illusion. If the same color is placed on a gray background, the circle appears bluer.
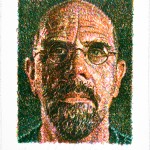
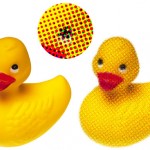
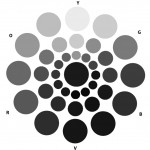
- Optical Mixing: When a field of color is composed of small, disparate points of color, the mind fuses the colors into a comprehensible whole.
- Example #1: Four-color printing process uses overlapping dot screens of Cyan, Magenta, Yellow and Black to produce a wide range of hues.
- Example #2 : Digital imaging on the computer screen uses tiny pixels of color to produce gradations of hue.
- Example #3: A mosaic or drawing uses tiny pieces of stone or drawn marks to create a field of color.
Josef Albers: The Interaction of Color
- Josef Albers was a student of the Bauhaus in Germany and color educator at the Black Mountain College and Yale. His experiments in color relationships are used throughout the world in the study of design and color.
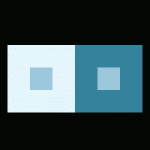
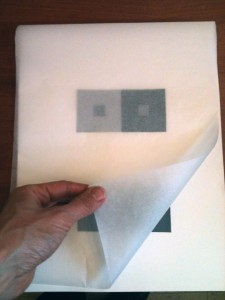
- Classic experiments involved making one color appear as two by placing it next to different background colors.
- Check out these color studies created on the Interaction of Color app. Download this app.
References:
- IPad app: Blendoku
- Use this tool to experiment with color interactions: http://www.jellocube.com/screendesign/simulcon.swf
- Here’s another: http://web.mit.edu/persci/gaz/gaz-teaching/flash/contrast-movie.swf
- presentation
Lab
Assignment #5 : Color Interaction Pairings
Goal: Over the next couple classes we will create four groups of paired interaction color studies– making 1 color appear as 2 different colors by changing its surrounding color. Each PAIR consists of 2 interactions for a total of 4 interactions per page. The small square should be the same for each pair.
- Each PAIR consists of 2 interactions.
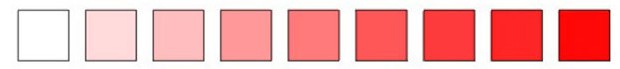
- Group 1: 2 pairs of achromatic gray studies will explore interactions by shifting value.
- Group 2: 2 pairs of color studies will explore interactions by shifting value (with color)
- Group 3: 2 pairs of color studies will explore interactions by shifting hue, but not value.
- Group 4: 2 pairs of color studies will explore interactions by shifting hue and value.
- Extra Credit: 1 pair of color studies will attempt to make two different colors look as a like as possible.
Limits:
- Use photoshop starting with this file.
- Make large squares 2×2″ and small squares 1/2 x 1/2″.
- The small squares will sit in the middle of the large squares and should be the same for each pair.
Process:
- Group 1: Shifting Value Using achromatic grays (black / white gouache or digital), vary the value of the large square to alter the perceived value of the small square. The small square should be the same value for each pair.
- Group 2 : Shifting Value in Color
2 pairs of color studies will explore interactions by shifting value (with color).- Create (2) color interaction pairs by shifting value in color.
- Choose one hue as your small, center square color and attempt to make this one color appear as two by varying the surrounding color in the larger square.
- Make large squares 2×2″ and small squares 1/2 x 1/2″.
- The small squares will sit in the middle of the large squares and should be the same for each pair.
- For each pair choose one background hue and adjust the value by adding white or black. Or choose another hue that is of contrasting VALUE (a hue that is lighter or darker).
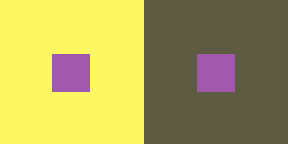
- EXAMPLE: The value is altered by adding white to the left square and the complement or black to the right square. The center square appears darker on the left and lighter on the right.
- EXAMPLE: The slightly muted yellow on the left and the chromatic gray on the right alter the perceived value of the center square.
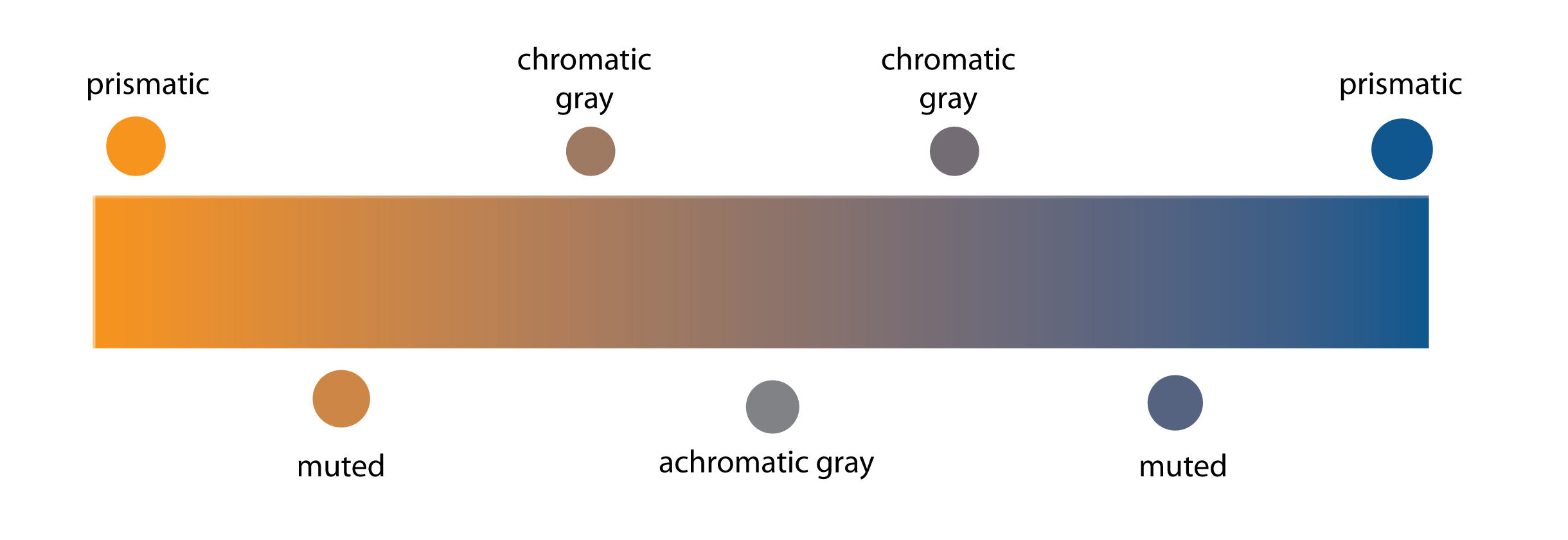
- Work with different surrounding hues, altering the perceived value at all levels of saturation (chromatic grays, muted and prismatic) until you achieve a perceptual difference between center squares.
Presentation:
- Each group of 2 pairs should be laser printed.
(Recommendation for local printers discussed in class)
HOMEWORK
Research / Inspiration:
- Read about Josef Albers.
- Use this tool to experiment with color interactions: http://www.jellocube.com/screendesign/simulcon.swf
- Find two examples in any medium (web, print, film, billboard, etc.) that demonstrates Simultaneous Contrast. Post an image/link and write at least one paragraph on the class blog explaining your observations.
- If you have an iPad download Josef Albers Interaction of Color App!
Experimentation / Iteration:
- Complete Group 1: 2 pairs of achromatic gray interactions
- Complete Group 2: 2 pairs of interactions by shifting value (with color)
- You may have to make several attempts! PRESENTATION AND ACCURACY MATTER!
- Places to print near school:
- SaveMor Digital Printing, 87 3rd Avenue, Brooklyn, NY 11217
-
Remsen Graphics 52 Court St, Brooklyn, NY 11201
- FedEx Office Print & Ship Center, 16 Court Street, New York, NY 11241
- Staples
Print this page