December 2, 2015
Materials
- USB drive
- Humument (and any materials needed to complete Project #4 Humument work in class)
What’s Due?
- Printed Group 1 & 2 Interaction Studies
- Next Field Trip post and comments
(Klever? I believe you volunteered to start this discussion.)
Lab: NEXT INTERACTION STUDIES
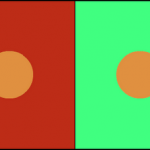
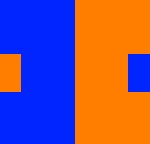
Group 3 : Shifting Hue, Not Value
- Create (2) color interaction pairs by shifting hue, but not value.
- Use this example photoshop file.
- Choose one hue as your small, center square color and attempt to make this one color appear as two by varying the surrounding color in the larger square.
- Try to keep the perceived value of both the background square and the center square the same. The shift should only be visible as a shift in color/hue in the center square.
- For the large background squares choose hues that share similar value, but are a different in hue (ie: complements work well to achieve this type of shift).
- The background hues will cause the center square to appear as if it’s a different hue. This may be a subtle shift in temperature (warm or cool), but observable.
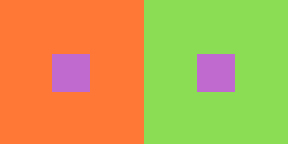
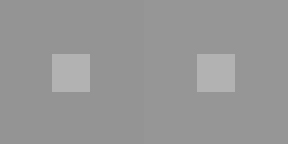
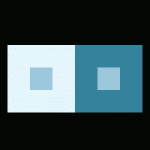
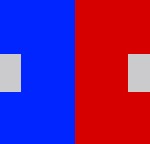
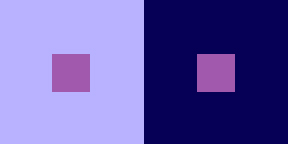
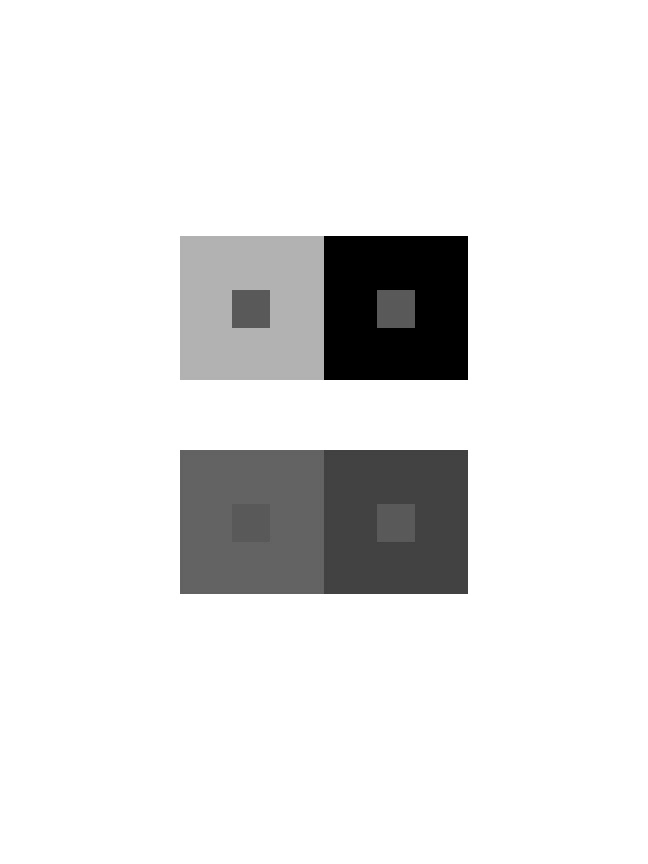
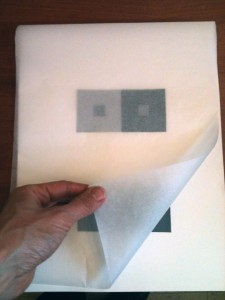
Example: The center square on the right appears reddish-violet when surrounded by green (complement of red) and the one on the left appears more bluish-violet when surrounded by orange (complement of blue). Notice the value doesn’t change.
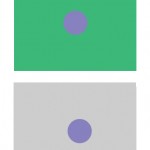
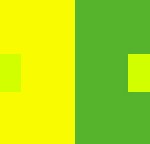
Group 4 : Shifting Hue and Value
- Create (2) color interaction pairs by shifting hue and value.
- Choose one hue as your small, center square color and attempt to make this one color appear as two by varying the surrounding color in the larger square.
- Make large squares 2×2″ and small squares 1/2 x 1/2″.
- The small squares will sit in the middle of the large squares and should be the same for each pair.
- For the large background squares choose hues that are different in value and also quite different in hue. The background hues will cause the center square to appear as if it’s a different hue and also a different value. This may be subtle, but observable.
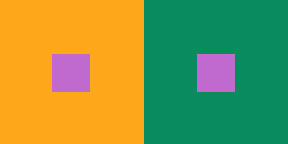
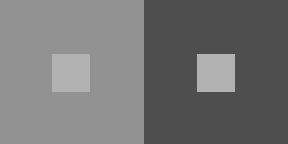
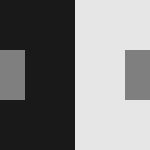
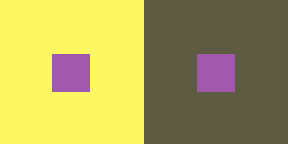
Example: The center square on the left appears both bluer and darker when surrounded by yellow-orange. The center square on the right appears both lighter and more reddish when surrounded by blue-green.
Presentation:
- Your final Color Interaction Studies should be ACCURATELY PRINTED on laser copy paper.
- You will need to take your files to a copy shop, like Kinkos on Court St, SaveMor, Remsen Graphics. Do NOT “scale to fit” when printing.
- Even if your digital files are accurate, if your printouts do not demonstrate the color interactions intended, you will not receive credit for this phase.
HOMEWORK
- Complete color interactions Group #3 & #4
- Complete 5 Humument pages for Project #4 by demonstrating the following concepts:
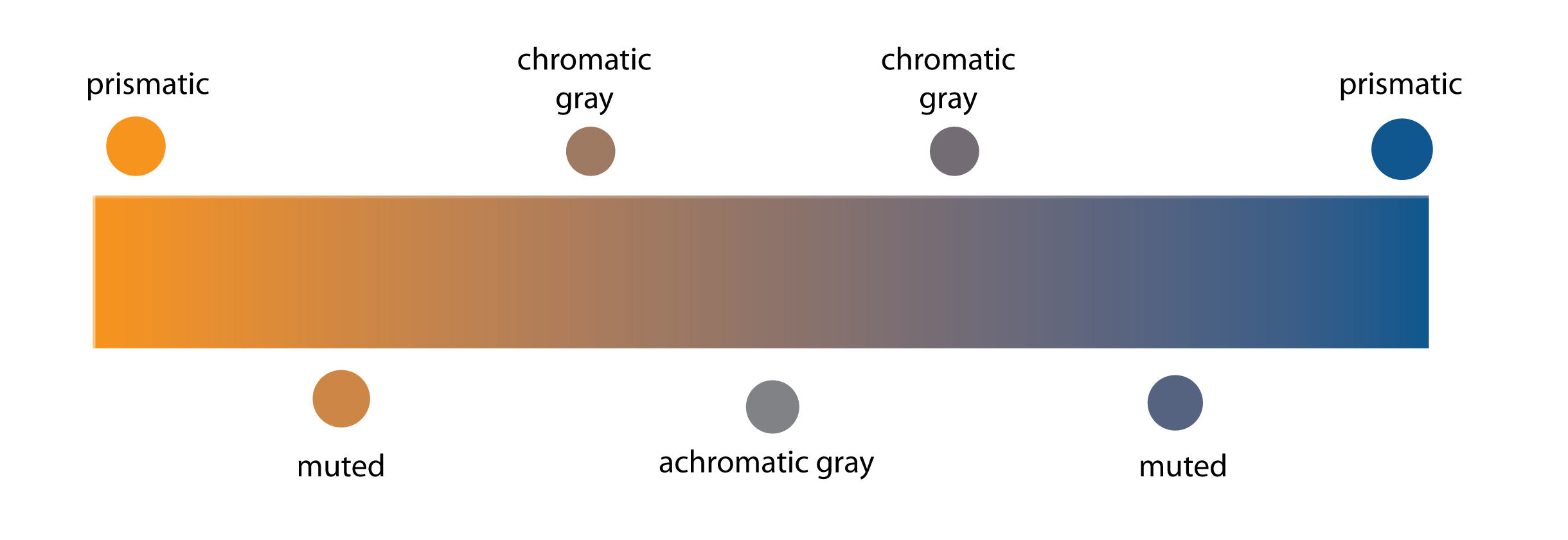
- Range of Saturation (Prismatic Color, Muted Color, Chromatic Gray)
- Luminosity
- Primary Colors & Secondary Colors
- Complementary Colors
- Color Temperature (Warm, Cool)
Print this page