Please note that this site is no longer maintained. It is part of a selection of archived courses taught by Professor Jenna Spevack at New York City College of Technology, CUNY since 2002. For more information, please visit: profspevack.com
Author Archives: admin
Class 30 | 12.18.09 | Final Crit
Critique
- Collect all your work and choose the 3 best pieces to display in the classroom.
- Place your number on or near your work.
- Then choose the 3 most successful works from all the work displayed.
Homework
- Have a great holiday break!
- Thanks for a great class.
Class 29 | 12.14.09 | Color Inventory
Discussion
- Review Design & Color Vocabulary and Concepts
- As we go through the review, add each vocabulary word to your Creative Process Book and include a small drawing or example that represents each Principle and Element.
Critique
- Color Harmony Palettes: Analogous & Split Complementary
- Color References
Lab
- Proportional Inventory
- Choose a color reference: your favorite sweater, household object, advertisement, photograph, book cover, etc.
- Create a 6 color inventory palette that proportionally represents your color reference. If the majority of your reference is blue-violet with secondary hues of yellow and gold, then the palette should reflect this.
- EXAMPLE
- Free-Study – Color Harmony
- Using your Proportional Color Inventory create a 9×12″ or larger composition of your choice that demonstrates the concepts we covered in our Color Progression and Harmony Studies.
- Your composition should use hues chosen from your color reference with at least 1 color progression (tints, shades or hues)
- Use your own forms of expression and experiment with process: collage, stippling, tearing, cutting, direct painting, taping, stenciling, blotting.
- As will previous free-studies, research, thumbnails, color tests, consideration of overall compositional balance between figure and ground, unity, and communication of a clear concept or theme is important!
- This is your FINAL PROJECT. Review all previous assignments and vocabulary. Incorporate one principle and/or element from each assignment.
Homework
Bring to class:
- Your best work from the semester (if it’s not currently with the Prof.).
- A sturdy portfolio to collect your past work.
- Your Creative Process Book; review the section in Understanding Your Grade.
- Any re-worked or late assignments.
Class 28 | 12.11.09 | Color Harmony
Critique
- Review Tonal Progression Studies: Digital Progressions (Tints, Shades, Complements), Painted Progression
- Examine examples of harmonious color combination (your favorite sweater or household object, an advertisement, photograph, book, etc.)
Discussion
Color Harmony: Triadic Color System
A way to organize color based on a 12 step color wheel, wherein three colors are equally spaced from each other.
- Primary Triad: primary colors, yellow, blue and red, form an equilateral triangle with yellow at the top
- Secondary Triad: secondary colors, orange, green and violet, evenly spaced between the primaries are mixed from adjacent hues (example: red + yellow = orange)
- Intermediate Triad: intermediate colors, yellow-green, blue-green, red-violet, etc. are mixtures of a primary color with a neighboring secondary color.
Color Harmony: Color Relationships
In a composition you may wish to have certain colors that are harmonious and share visual qualities (value, hue, saturation), and others may need to assert their independence and stand out. These would have less in common with the other colors in the palette and would create an accent or focal point. It’s important, when choosing a color scheme, to resist the temptation to use all colors in equal volume. A unequal proportions are more interesting and aesthetically pleasing.
- Analogous: colors that are adjacent to each other on the color wheel (example: violet, blue-violet, red-violet). They have the shortest interval and the most harmonious relationship because three or four neighboring hues always contain a common color that dominates the group.
- Complements: using colors opposite on the color wheel. This relationship often produces visual tension, shock, or electricity (as we observed in our color interaction studies). This is often the least harmonious color relationship. A palette using complements should be “harmonized” with variations in value and saturation. (example: red and green when reduced to chromatic grays soften the effect of simultaneous contrast).
- Near-Complements: using a color and the color adjacent to its complement. This relationship softens the visual tension produced by using straight complements. (example: red and yellow-green)
- Split-Complements: based on the triad system, using one color plus two colors on either side of its complement. (example: orange and blue-violet & blue-green). This color scheme adds more variety and an opportunity for a specific accent or focus, if used in unequal proportions.
- Tetrads: based on a square, this relationship is formed when four colors equally spaced on the color wheel are used (example: green, blue, orange, red). This color relationship is more varied and can easily become un-harmonious without variation in value or saturation.
References:
- Color Harmonies– Interactive Tool
LAB
Color Harmony Palettes
- Analogous Palette
- Choose three colors that are adjacent to each other on the color wheel.
- On a piece of bristol, create a series of neatly organized swatches. Starting with the three analogous colors at the top of the page, create a tonal progression by adding white and chromatic dark to each color.
- EXAMPLE
- Split Complementary Palette
- Choose three colors: one color plus two colors on either side of its complement on the color wheel.
- On a piece of bristol, create a series of neatly organized swatches. Starting with the three split complementary colors at the top of the page, create a tonal progression by adding white and chromatic dark to each color.
- EXAMPLE
Homework
Bring to class:
- Finished Color Harmony Palettes: Analogous & Split Complementary
- Finished Tonal Progressions (if you didn’t complete the Digital Tonal Progressions, visit the 6th Floor Lab to do so!)
- An example of harmonious color combination (your favorite sweater or household object, an advertisement, photograph, book, etc.)
- Your full set of paints (buy more if you are running low), and related materials
- Flashdrive or CD
Class 27 | 12.07.09 | Tonal Progression
Critique
- Turn in ALL parts of the Assignment #5: Color Interaction Studies
Discussion
Color Harmony: Tonal Progression
- Grayscale: progression from black to white in the absence of hue
- Shade: progression of a hue produced by the addition of black
- Tint: progression of a hue produced by the addition of white
- Complements: progression of a hue produced by the addition of its complement
References:
- Color Harmonies– Interactive Tool
LAB
In the computer lab, using the files provided, complete the following Progression Studies
* NOTE: It might be helpful to turn on Guides. View > Show > Guides
- Shades (shades_progression.psd): In the Layers Palette, turn down the arrow next to the Shades folder. Select the layer name Shade Step 1. Choose the Paint Bucket tool from the Tool Palette and double click on the Foreground Color Square (also in the Tool Palette). In the Color Picker, choose the Radio Button [B] and select a hue along the top edge of the color ramp. Click OK. Then apply the color with the Paint Bucket tool to the Shade Step 1 object. Repeat this process with each Shade Step layer, adding more black at each step. Your goal is to create 7 evenly graduated steps, based on your visual perception, not the computer’s measurement.
- Tints (tints_progression.psd): In the Layers Palette, hide the Shades Folder by clicking on the eye. Then turn down the arrow next to the Tints folder. Select the layer name Tint Step 1. Choose the Paint Bucket tool from the Tool Palette and double click on the Foreground Color Square (also in the Tool Palette). In the Color Picker, choose the Radio Button [S] and select a hue along the top edge of the color ramp. Click OK. Then apply the color with the Paint Bucket tool to the Tint Step 1 object. Repeat this process with each Tint Step layer, adding more white at each step. Your goal is to create 7 graduated steps.
- Complements (complements_progression.ai): In Illustrator, choose the Selection Tool from the Tools Palette and Color Guide from the Window Menu. Click on one of the rectangles with the Selection Tool. In the Color Guide Palette, select Complementary from the pull-down menu and Show Tints/Shades from the little arrow in the upper right corner. Click on the Color Wheel icon in the lower right-hand corner to open the Live Color Palette. Click on the Edit button and then on the Segmented Color Wheel icon. Drag the circles around the color wheel, making sure you keep them equidistant from each other. Experiment with increasing and decreasing the percentage of black and white. Repeat this process for all three progression blends.
- Save all files to your Flash Drive.
Back in the classroom, complete the following Painted Progression in gouache:
- Based on the digital studies above, choose two complementary paint colors. Mix these in various amounts increasing and decreasing the saturation of the original color by adding more or less of the complement. Create a series of dots or squares of various sizes on bristol. You will use a hole punch or scissors to cut out each shape, so don’t worry about making perfect edges in paint. Create a progression from 1 color to its complement, for example: Yellow and Violet
- Mix the two colors in varying amounts until you have created at least 7 steps. Consult your color wheel to make sure you working with accurate complements (red-violet complements yellow-green, but not green).
- Once you have a full 9×12″ page of dots/shapes, cut or punch out each and assemble a new composition on a fresh piece of bristol. Your composition should demonstrate an obvious tonal progression from one color to its complement. Experiment with creating a progression of proportions as well– such as a progression of shape (small to large) and interval (variety of space between shapes from broad and tight).
Homework
Bring to class:
- Finished Tonal Progressions.
- An example of harmonious color combination (your favorite sweater or household object, an advertisement, photograph, book, etc.)
- Your full set of paints (buy more if you are running low), and related materials
- Flashdrive or CD
Class 26 | 12.04.09 | Free-Study
Critique
- Present your Color Interaction Studies
- 2 color study pairs will explore interactions by shifting hue, but not value.
- 2 color study pairs will explore interactions by shifting hue and value.
LAB
Free-Study – Simultaneous Contrast
- Using your box-o-scraps and/or gouache paint create a 9×12″ or larger composition of your choice that demonstrates the concepts we covered in our Color Interaction Studies.
- Using the color interaction pairings as guide, try to give specific colors at least two different identities throughout your compositions by exploring shifts in value, hue and temperature.
- Use your own forms of expression and experiment with process: collage, stippling, tearing, cutting, direct painting, taping, stenciling, blotting.
- As will previous free-studies, research, thumbnails, color tests, consideration of overall compositional balance between figure and ground, unity, and communication of a clear concept or theme is important!
Homework
Bring to class:
- Completed Free-Study and ALL parts of the Assignment #5: Color Interaction Studies
- Your full set of paints (buy more if you are running low)
- Flashdrive or CD
Class 25 | 12.01.09 | Color Interaction Continued
Critique/Discussion
- REVIEW Color Interaction concepts.
- Present your Color Interaction Studies: 2 Value Pairs (in full color)
LAB
Color Interaction Studies – Continued
NEXT INTERACTION STUDIES:
- 2 color study pairs will explore interactions by shifting hue, but not value.
- 2 color study pairs will explore interactions by shifting hue and value.
Process:
- Using your center square color from the last study, attempt to make this one color appear as two by varying the surrounding color.
- For the first pair, choose background hues that cause the center square to appear as if it’s a different hue. This may be subtle, but observable.
- For the second pair, choose background colors that cause the center squares to appear as if they’re both different in hue and value.
- For Example: the center square on the left appears both bluer and darker when surrounded by yellow-orange, than the one on the right,which appears lighter and more reddish, when surrounded by blue-green.
Homework
- Complete 4 pairs of color interactions : 2 hue interactions, 2 hue and value interactions. (you may have to make several attempts)
- Come prepared with painted color scraps and paints, brushes, etc.
Class 24 | 11.24.09 | Color Interaction Continued
Materials
- all gouache paints from Supply List or Reeves Color Set
- brushes, water containers, palette
- ruler, t-square, exacto knife
- pencils
- 9×12″ bristol
- glue
Critique:
- REVIEW Color Interaction concepts from the last class.
- Present your Color Interaction Studies: Achromatic Value pairs
- Turn in Free-Study #2 from Saturation Studies Assignment #4

Lab
Color Interaction Studies – Continued
NEXT INTERACTION STUDY: Value in Color : 2 color studies will explore interactions by shifting value in full color.
Process:
- Choose one hue as your small, center square color, preferably one that is in middle key. You will work with this color for the remainder of your studies.
- Attempt to make this one color appear as two by varying the surrounding color.
- For each pair choose one background hue and vary the value using different saturation levels.
- For example:
- In the first pair (blue) the value is altered by adding white to the left square and black or the complement to the right square. The center square appears darker on the left and lighter on the right.
- In the second pair (yellow), the slightly muted yellow on the left and the chromatic gray on the right alter the alter the perceived value and saturation of the center square.
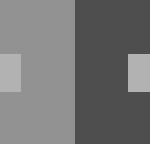
- Work with different surrounding hues, altering the value at all levels of saturation (achromatic grays, muted and prismatic) until you achieve a perceptual difference between center squares. Notice how these two studies look in grayscale.
- Blues
- Blues (GrayScale)
- Yellows
- Yellows (GrayScale)
HOMEWORK
- Complete 2 pairs of color interactions making value adjustments in full color (you may have to make several attempts)
- Come prepared with painted color scraps and paints, brushes, etc.
Class 23 | 11.20.09 | Color Interaction
Materials
- all gouache paints from Supply List or Reeves Color Set
- brushes, water containers, palette
- ruler, t-square, exacto knife
- pencils
- 9×12″ bristol
- glue
Critique:
- Free-Study #1 (Combined Saturation with the Illusion of Space)
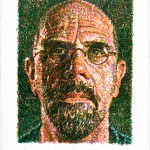
- Free-Study #2 (Based on Ben Snead’s work)
- In your Creative Process Book, at the end of the Assignment #4 section, document your thoughts about this color saturation studies project. Think about what you learned, what you could have done better (planning, material use, craft), and how you will apply what you learned to your next project. Write down, if you haven’t already done so, definitions, in your own words, for each concept covered (see Assignment #4 guidelines)
Discussion/Lecture
Color Interaction
- Simultaneous Contrast: When two colors come into contact, the contrast intensifies the difference between them.
- Example #1: When a middle chromatic gray is surrounded by dark gray it appears lighter than when surrounded by a lighter gray.
- Example #2: Yellow-green surrounded by green appears more yellow, but if surrounded by yellow appears more green.
- Example #3: Complementary hues have the most striking effect– blue is most intense when seen next to orange.
- Example #4: Gray or white next to a pure hue, like red, will cause the gray to take on its complement, green.
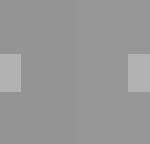
- Complementary Colors and After Images: Afterimage is an optical effect that is induced from color combinations. If a color and a neutral gray placed side by side the gray will appear tinted with the complement. Due to the influence of afterimage, our brains try to balance the color with it’s complement.
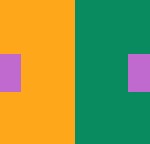
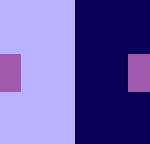
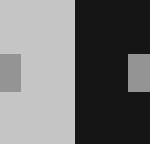
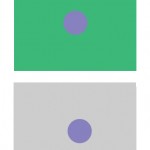
Example: When we see a blue-violet circle on a green square, there is a small ring of red-violet at the intersection of the background and the circle. The reddish afterimage of the green is blended with the blue of the circle to create a red-violet illusion. If the same color is placed on a gray background, the circle appears bluer. (see image below)
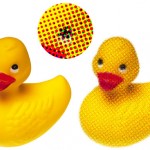
- Optical Mixing: When a field of color is composed of small, disparate points of color, the mind fuses the colors into a comprehensible whole.
- Example #1: Four-color printing process uses overlapping dot screens of Cyan, Magenta, Yellow and Black to produce a wide range of hues.
- Example #2 : Digital imaging on the computer screen uses tiny pixels of color to produce gradations of hue.
- Example #3: A mosaic also uses tiny pieces of glass or stone to create a field of color.
Josef Albers: The Interaction of Color
- Josef Albers was a student of the Bauhaus in Germany and color educator at the Black Mountain College and Yale. His experiments in color relationships are used throughout the world in the study of design and color.
- Classic experiments involved making one color appear as two by placing it next to different background colors.
References:
- Use this tool to experiment with color interactions: http://www.jellocube.com/screendesign/simulcon.swf
Lab
Color Interaction : 10 paired interaction color studies
- Goal: Create 10 paired interaction color studies, making 1 color appear as 2 different colors by changing its surrounding color.
- 2 achromatic gray studies will explore interactions by shifting value.
- 2 color studies will explore interactions by shifting value (with color)
- 2 color studies will explore interactions by shifting hue, but not value.
- 2 color studies will explore interactions by shifting hue and value.
- 2 color studies will attempt to make two different colors look as a like as possible.
- Limits: Using leftover and new color scraps from your previous saturation studies, make large squares 2×2″ and small squares 1/2 x 1/2″. The small squares will sit in the middle of the large squares.
- Process:
- START with Value: Using achromatic grays (black and white gouache), vary the value of the large square to alter the perceived value of the small square. The small square should be the same value for each pair.
HOMEWORK
- Complete 2 pairs of achromatic gray interactions (you may have to make several attempts)
- Come prepared with painted color scraps and paints, brushes, etc.
Class 22 | 11.17.09 | Free-study #2
Materials Needed:
- Bring whatever materials you are using to create your Free-Study, based on the field trip to Ben Snead’s public subway work.
Critique:
- Free-Study #1 (Combined Saturation with the Illusion of Space)
- Free-Study #2 (Based on Ben Snead’s work) — In Progress
Discussion / Lab :
Work and/or re-work your Free-Study #2 based on the class critique.
Homework:
- Free-Study #2 is DUE.
- Come prepared to present your work to the class. Ben Snead will be our visiting critic.